Tips Meningkatkan Produktifitas dengan Visual Studio Code
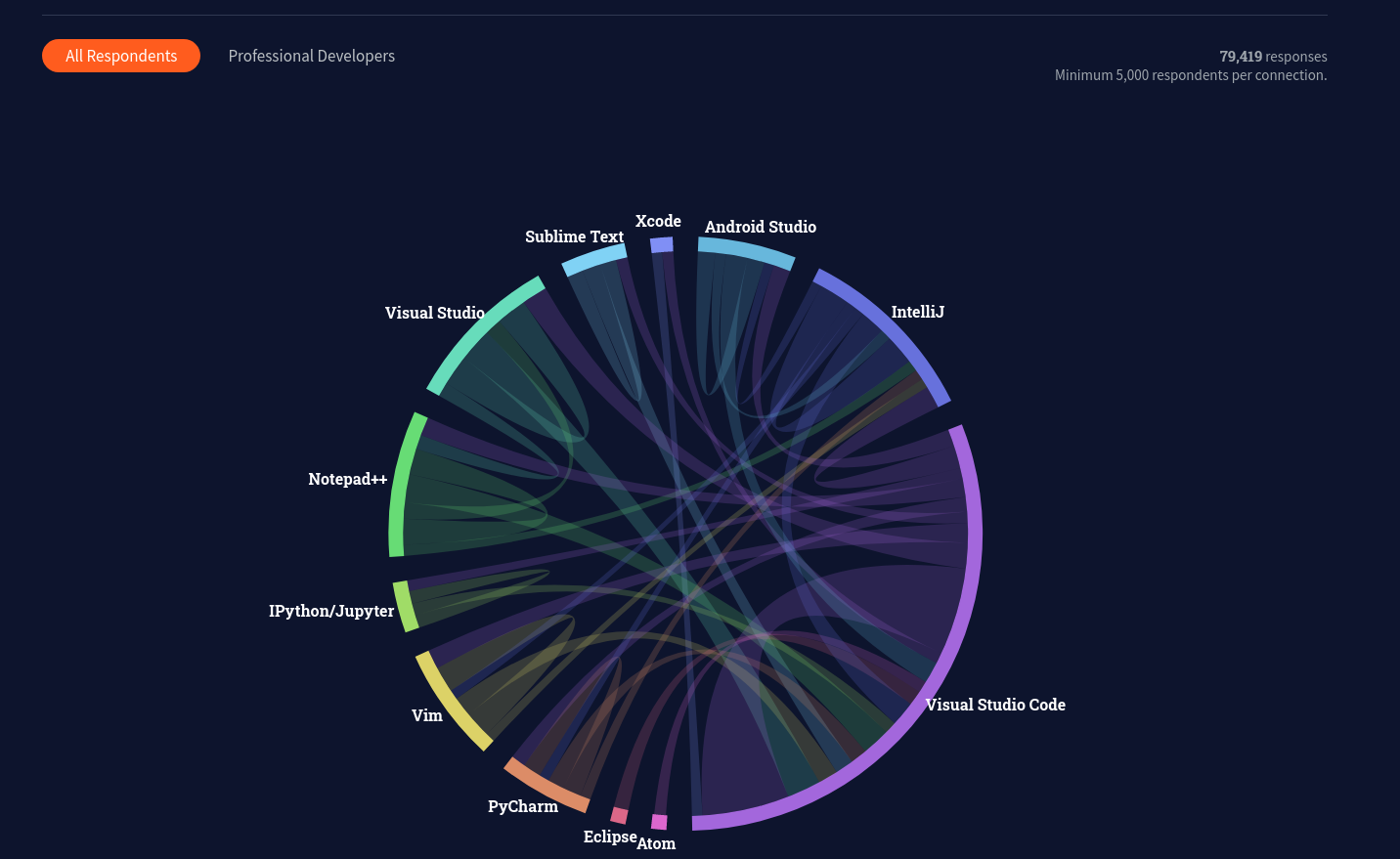
Siapa sih yang tidak menggunakan VS Code? Bahkan menurut survey terbaru dari stackoverflow tahun 2021 VS Code menjadi text editor yang paling banyak digunakan.

Sumber terkait survey stackoverflow 2021
Sayangnya, masih belum banyak yang bisa memanfaatkan VSCode secara maksimal. Nah, berikut beberapa tips yang bisa kita implementasikan supaya lebih maksimal dalam menggunakan VSCode.
Menggunakan Console Log dengan Lebih Cerdas
Biasanya kita menggunakan console log dengan mengetikkan secara manual bukan? Nah, kita bisa mempercepat hal ini dengan menggunakan extension
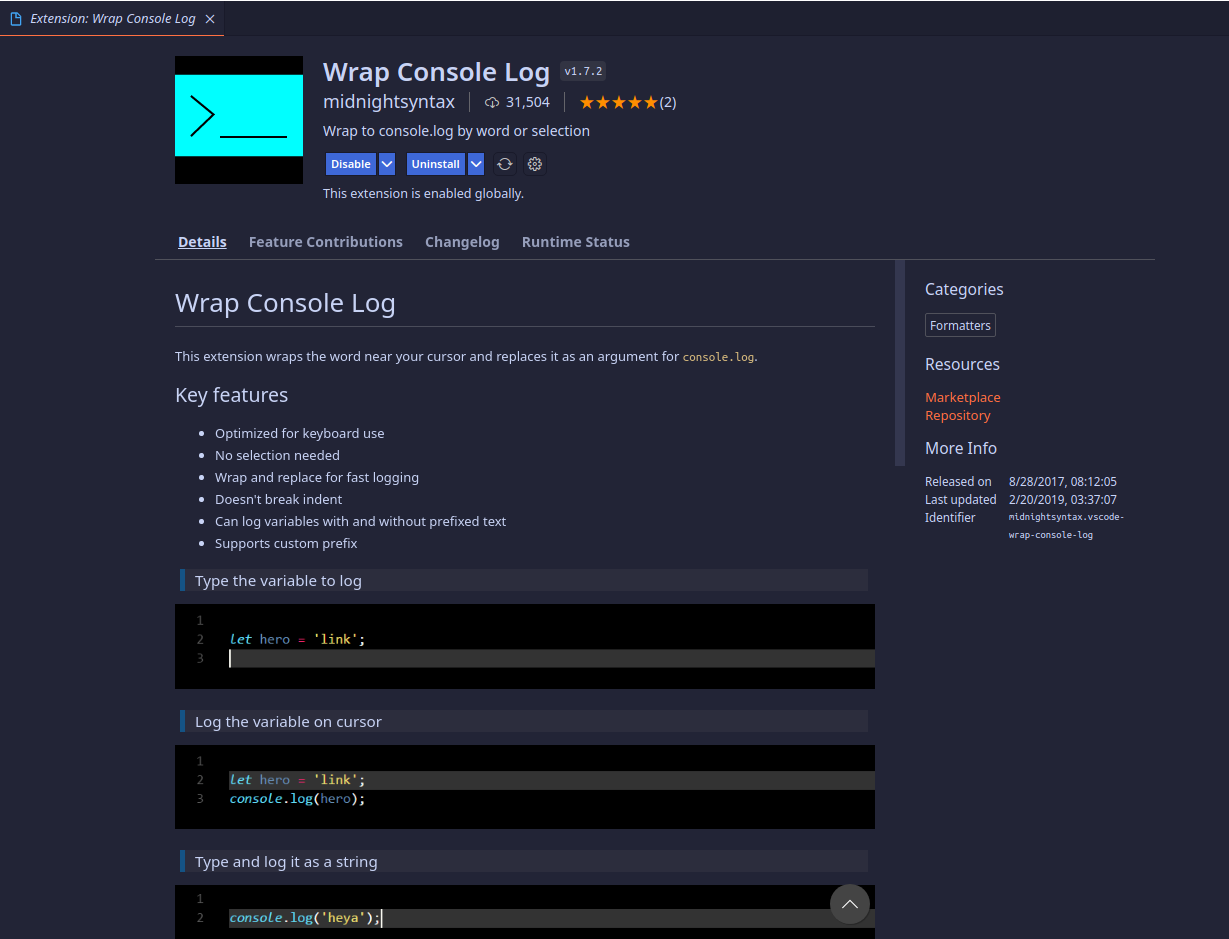
Wrap Console Log
Tautan: Wrap Console Log by Midnight

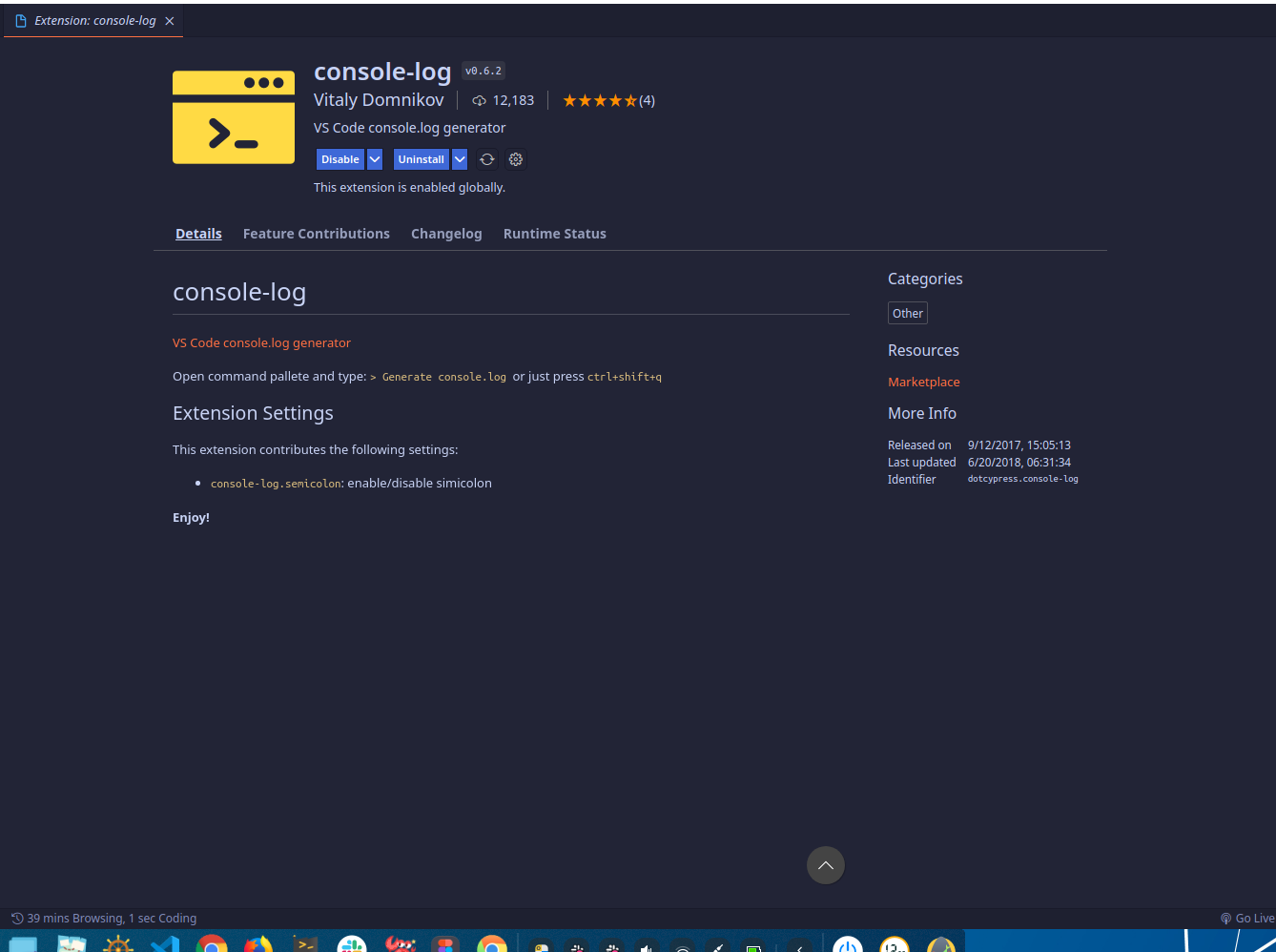
Console-log
Tautan : Console Log by Vitaly

Hasilnya, kita tidak perlu lagi cape cape menuliskan console.log untuk bisa check nilai variable kita.

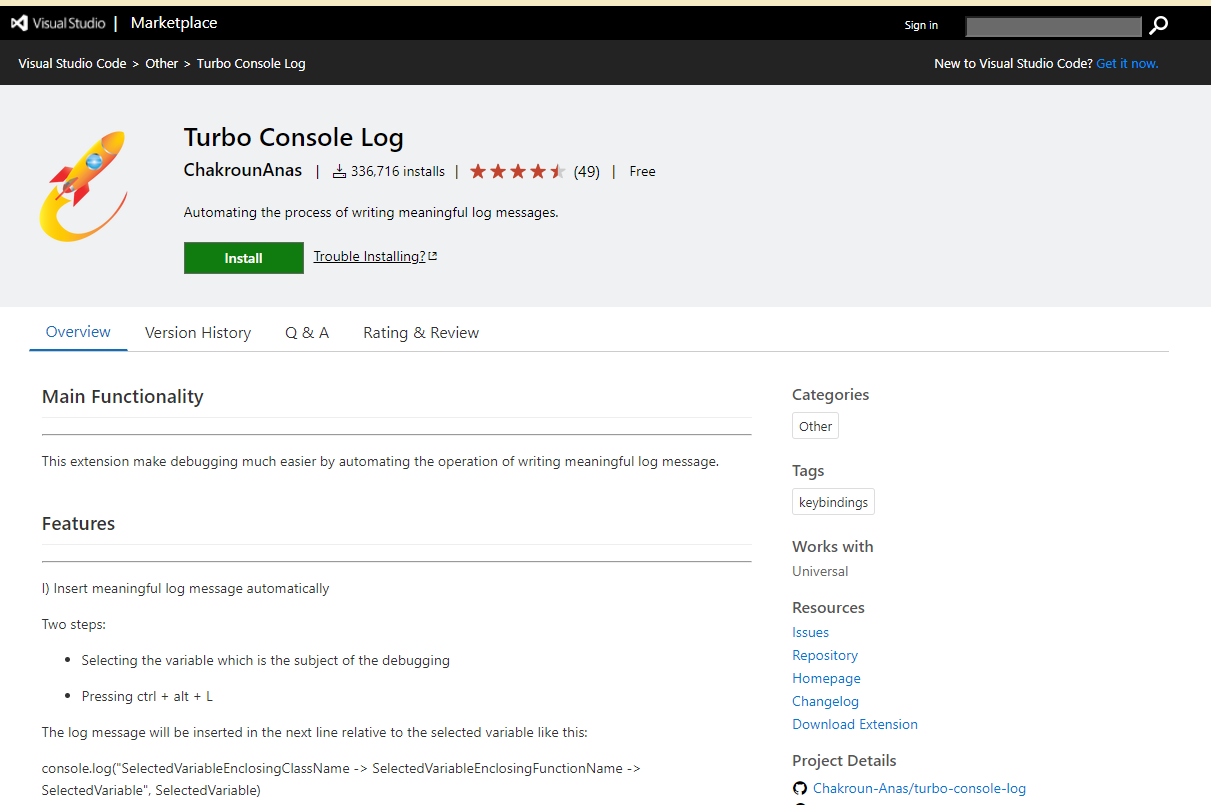
Turbo Console Log
Tautan : Turbo Console Log


Shortcut dengan Emmet
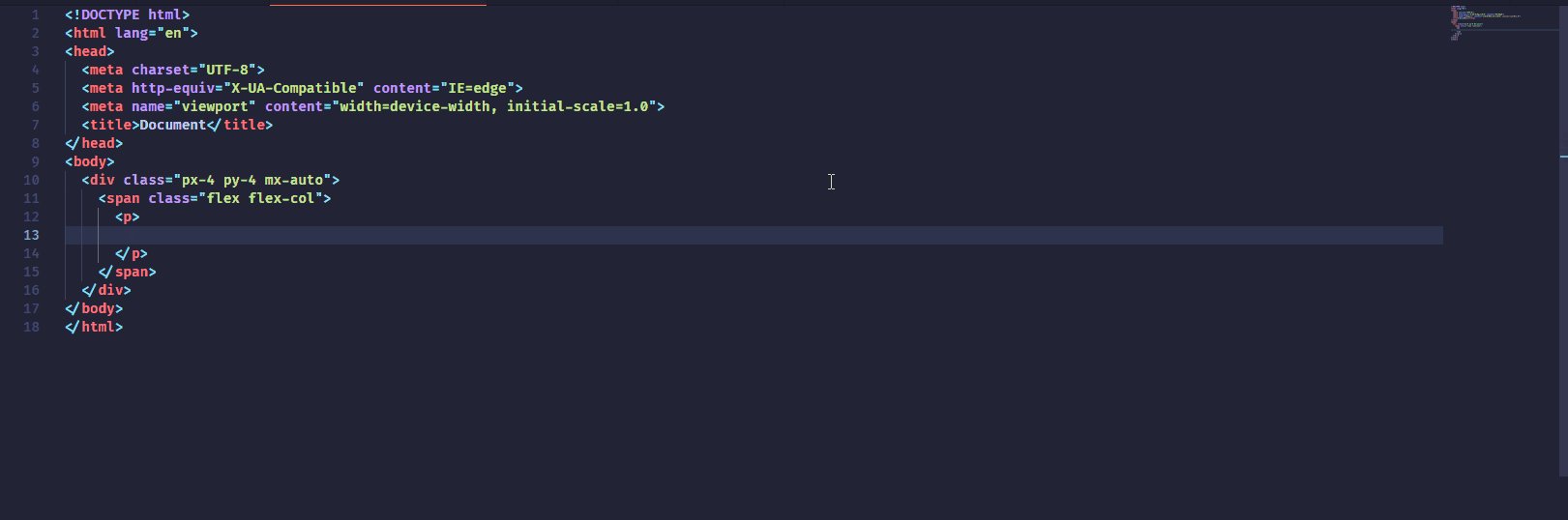
Emmet merupakan sebuah toolkit untuk meningkatkan produktifitas para Frontend, terutama dalam menuliskan HTML dan CSS. Misalnya saja kita ingin membuat sebuah file seperti ini :
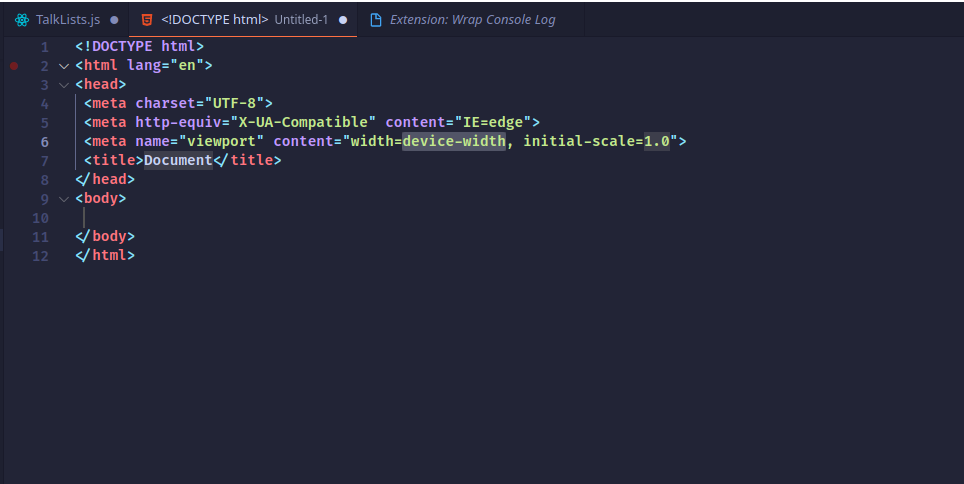
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
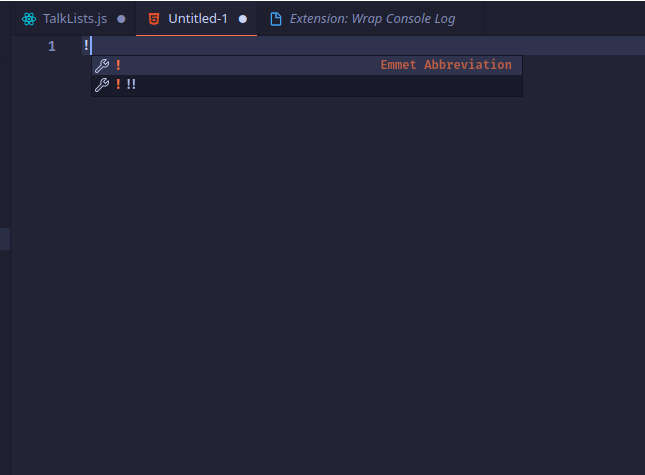
</html>maka kita cukup menuliskan,

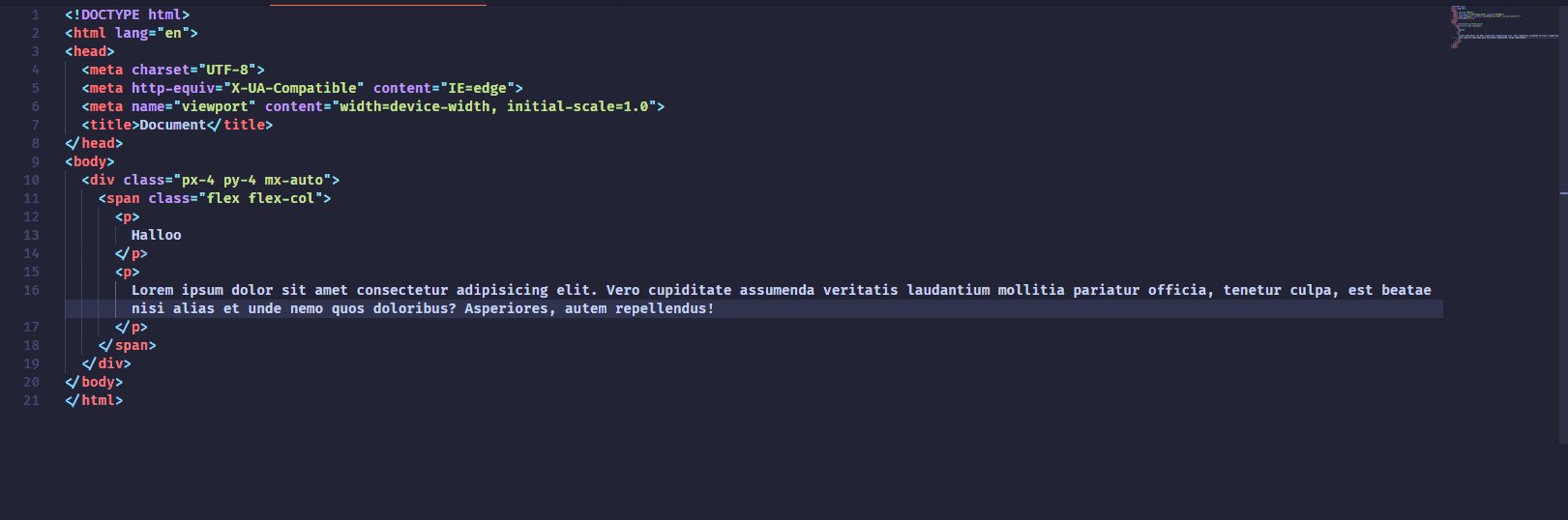
dan kita cukup enter maka akan muncul file HTML tersebut.

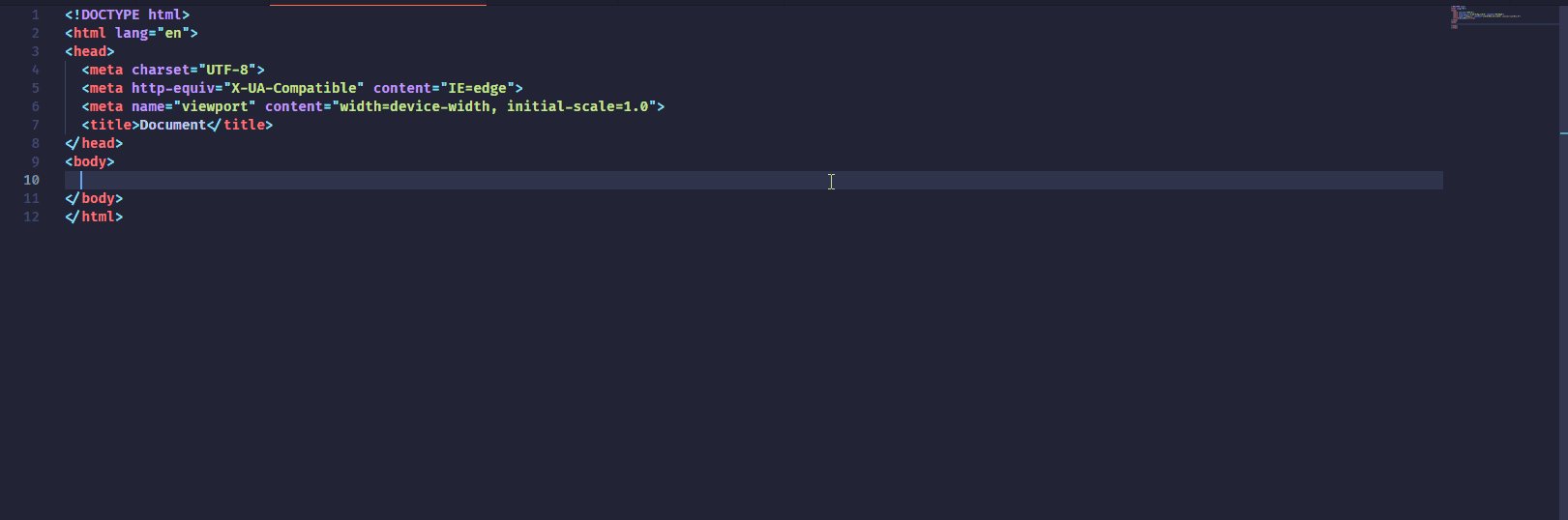
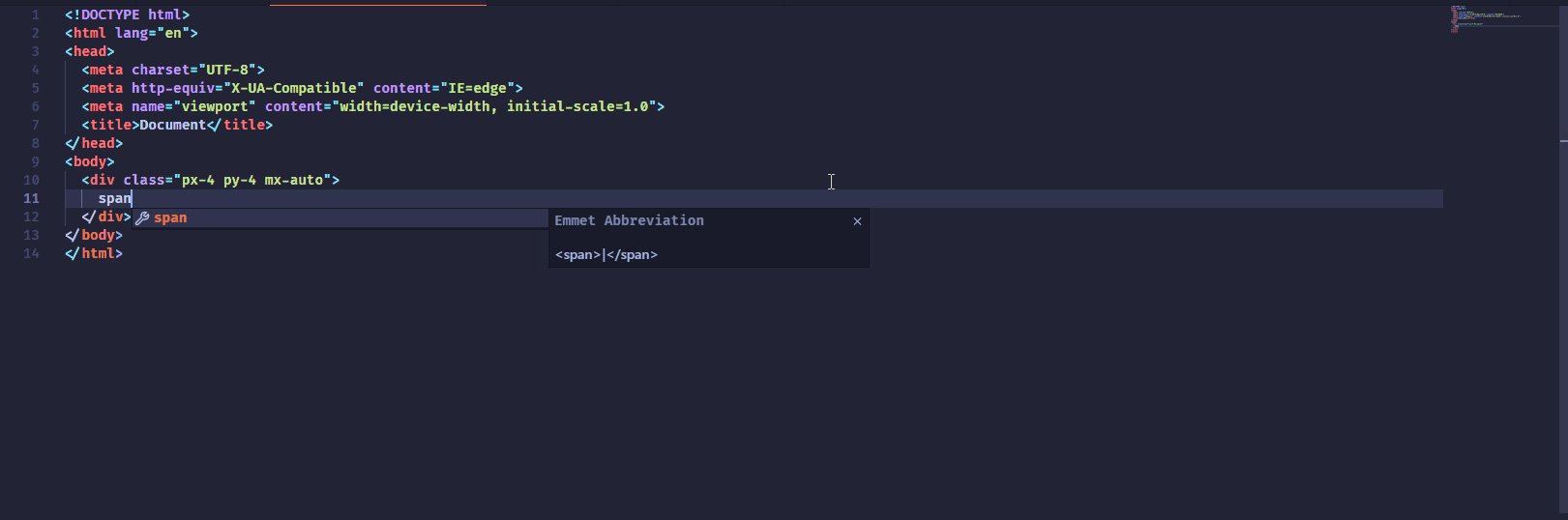
Beberapa contoh lain penggunaan emmet :

Menggunakan Git Blame
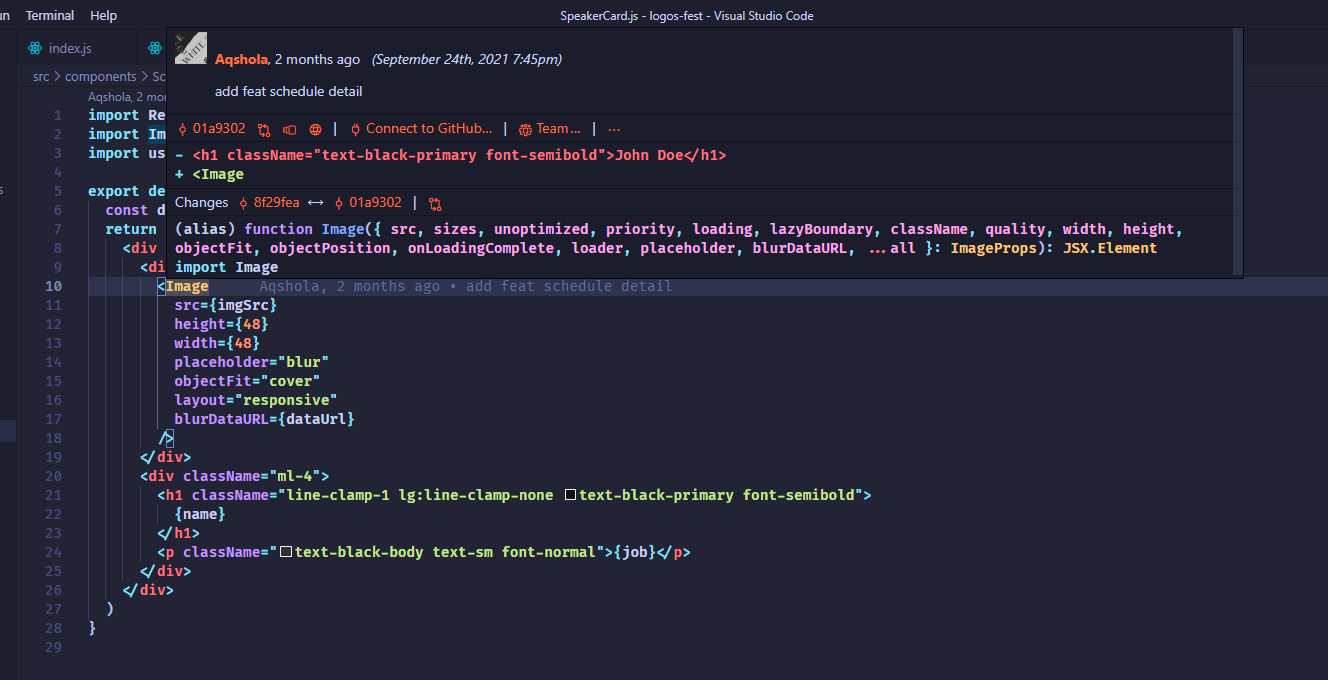
Sesuai namanya, Git Blame merupakan extension untuk blaming orang orang! 👿 Ya tidaklah, fungsinya untuk mengetahui saat kita berkolaborasi dengan pemrogram lain, kode mana saja yang telah mereka tulis, sehingga ketika ada masalah, kebingungan terkait kode tersebut, kita bisa mengerti mau tanya ke siapa. Misalnya :

Adanya Git Blame ini akan membantu kita apa, siapa dan kapan sebuah kode berubah.
Mendaftar di Github Co-pilot
Notice, saat menulis di emmet tadi ada sejenis comment yang tiba-tiba muncul? Ya, itu adalah salah satu rekomendasi kode dari Github Co-pilot. Merupakan sebuah project dari Github Co-pilot untuk pair programming kita saat menuliskan sebuah kode.
Beberapa contoh Github Co-pilot in action bisa teman-teman lihat disini :
Thread Power of Github copilot
— FλL-D1 / Vaksin AZ (@F2aldi) October 12, 2021
a collection from myself.
this code write by github copilot, i just write name of function pic.twitter.com/lrBhaiORuM
Ini akan membantu kita untuk menuliskan kode, sehingga kita akan diberikan insight mengenai kode apa saja yang bisa dituliskan, tentu saja bisa membantu dalam mempercepat kita menuliskan kode yang sifatnya "repeatable" seperti membuat data dummy misalnya.
Sebenarnya untuk meningkatkan produktivitas lebih baik menggunakan banyak ekstension, yang bisa teman-teman cek di

karena salah satu kehebatan VSCode itu di extension dan eksistem yang benar-benar mendukung untuk "melakukan segala sesuatu di text editor".
