Seputar Custom Scrollbar CSS pada Firefox dan Chrome
Problem
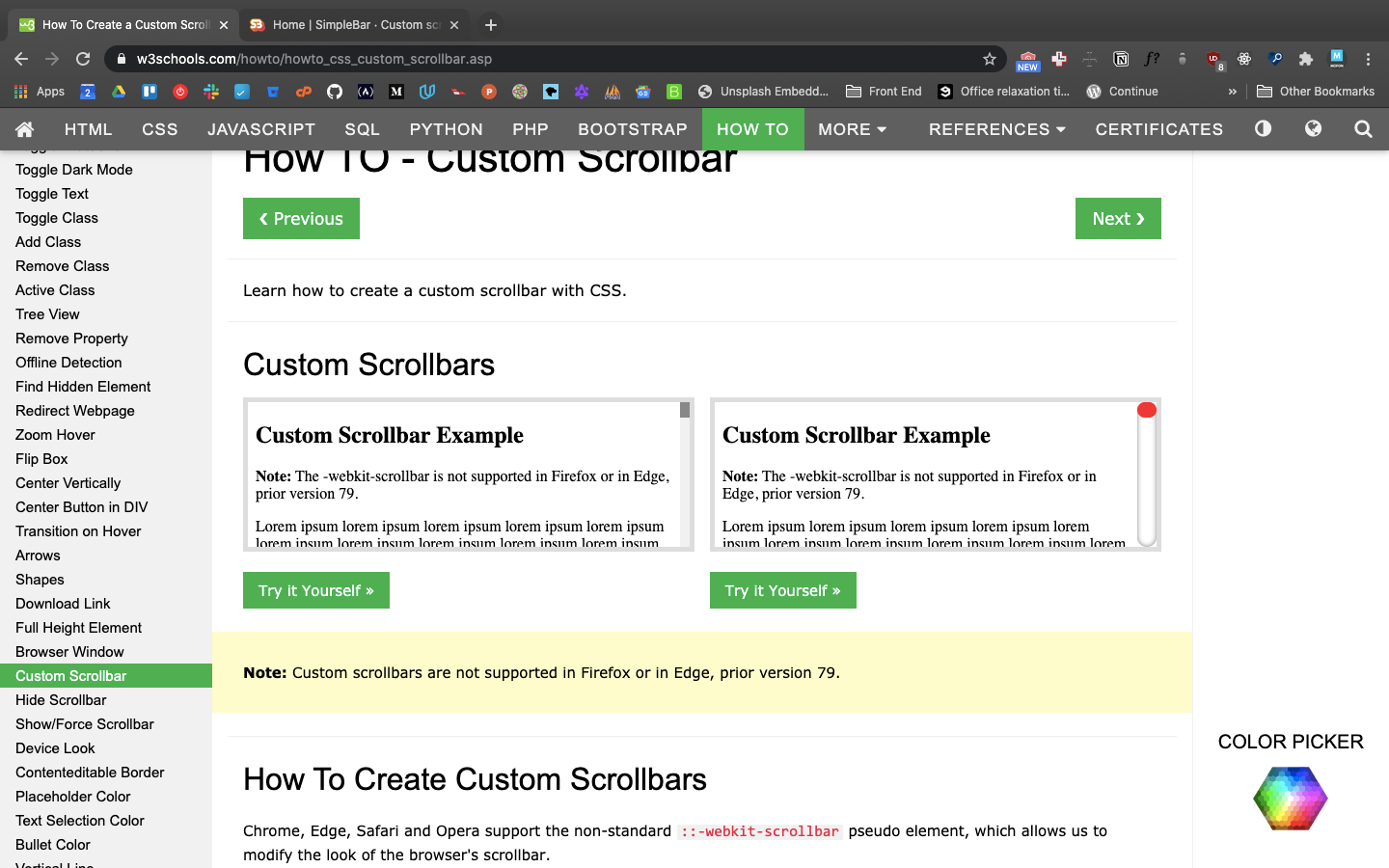
Desainer merekomendasikan untuk melakukan custom scrollbar pada salah satu desain di page. Custom scrollbar merubah tidak hanya warna scroll pada browser melainkan juga meliputi ukuran scrollbar.
Pranala
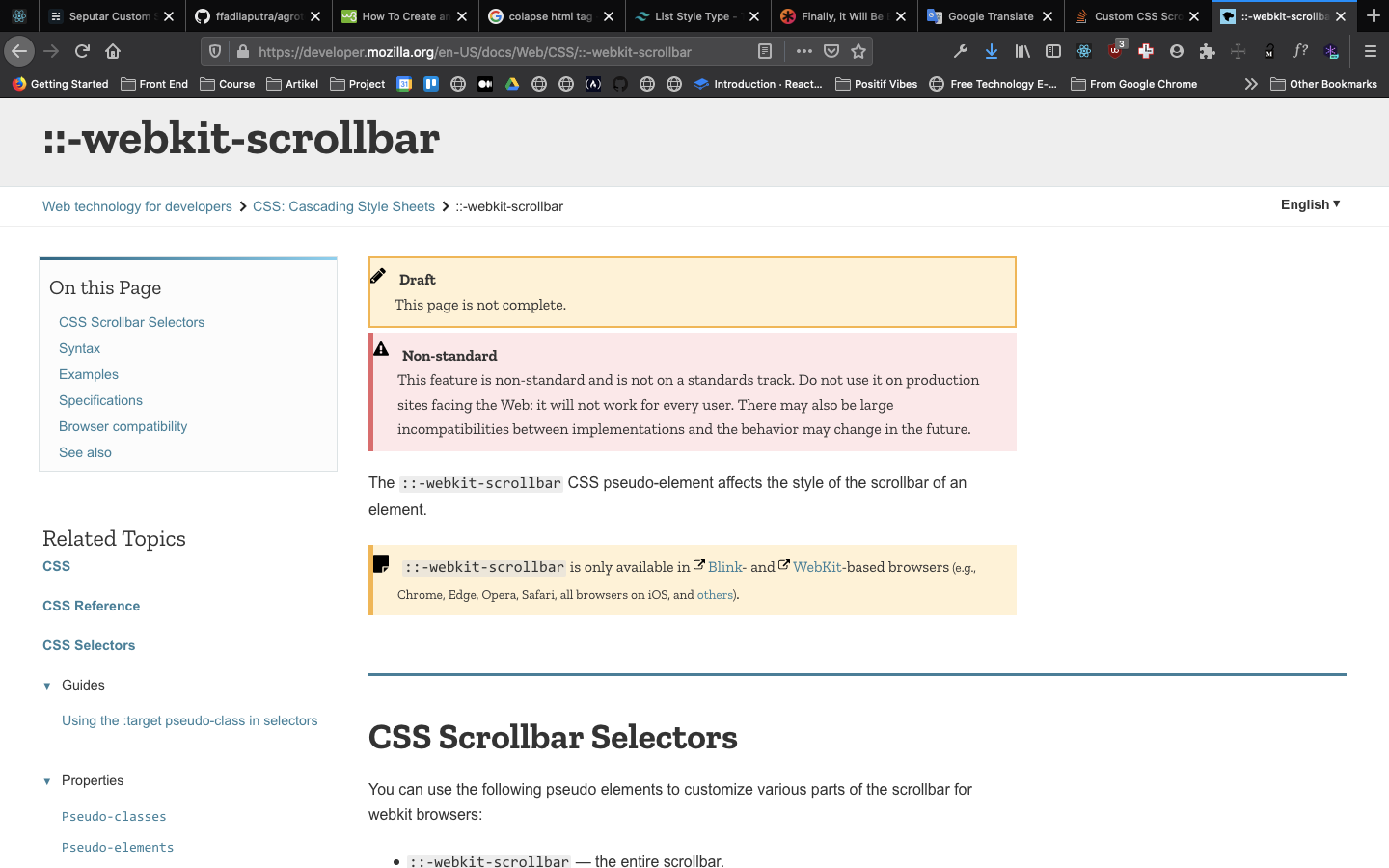
Saat saya mencoba untuk mencari tahu pseudo class dari scrollbar, sangat disayangkan ternyata custom scrollbar tidak disupport pada Firefox dan Edge. Termasuk pada Firefox terbaru yang saat ini saya gunakan yaitu versi 84. Bahkan saat saya menuju halaman MDN Firefox, disebutkan bahwa pseudo class ini bukan versi standard


Lantas bagaimana dengan prefix firefox? Bukankah ada? Sayangnya saat mencoba untuk mencarinya, saya tidak menemukan banyak artikel yang membantu. Bahkan di stackoverflow disebutkan, tidak ada alternative(?) untuk prefix firefox.
Bagaimana dengan Chrome? Tentu saja Chrome support pseudoclass untuk melakukan custom pada scrollbar.


Jadi ya baiknya nanti ketika user menggunakan Firefox katakanlah untuk menggantinya dan menggunakan Chrome untuk performance maksimal.
Solusi
Salah satu solusi yang bisa saya sarankan adalah dengan menggunakan vanilla Javascript untuk mengganti Scroll yang ada dengan menggunakan pustaka SimpleBar

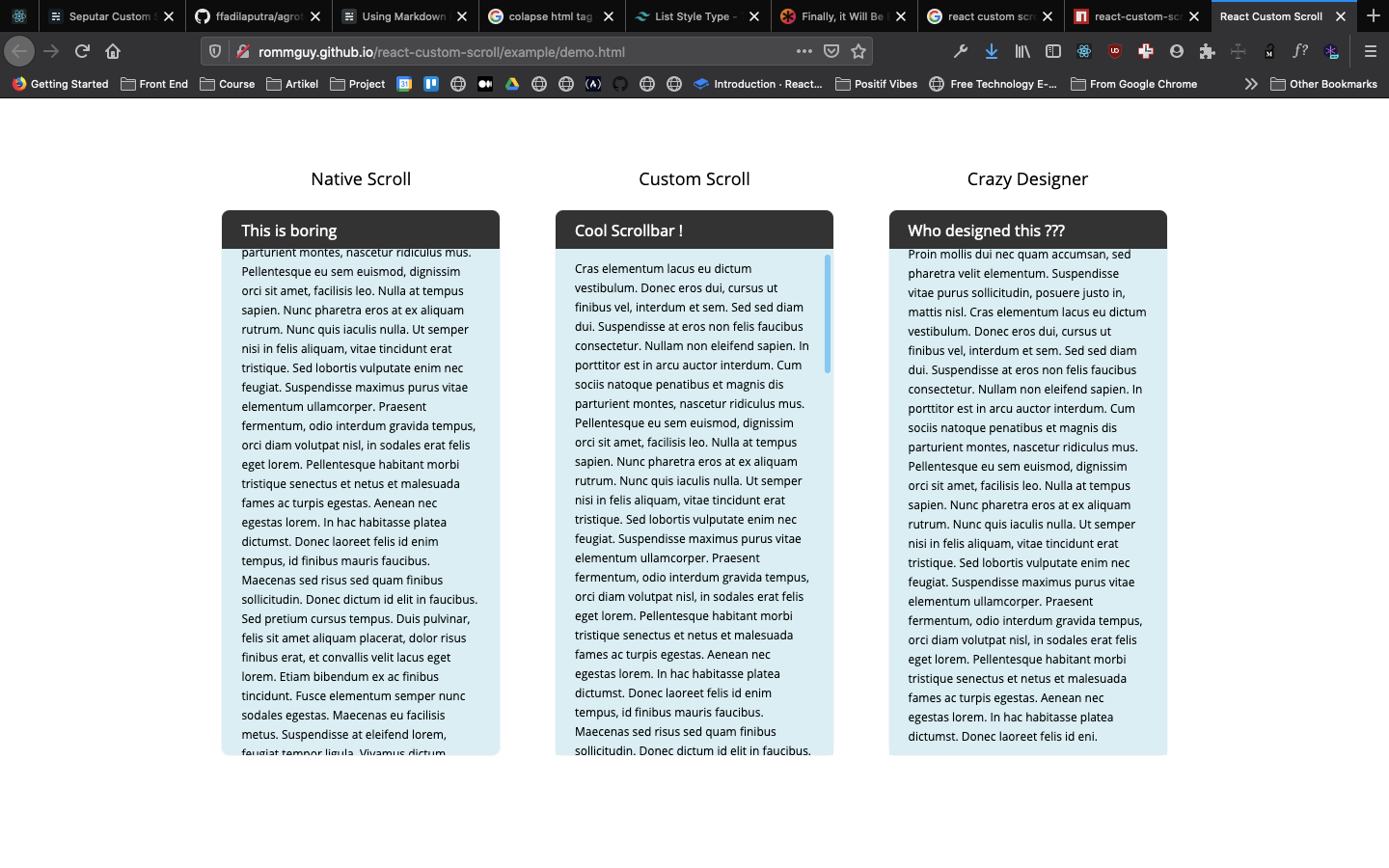
Bisa pula menggunakan pustaka kalau teman-teman menggunakan ReactJS dengan React Custom Scroll

Sumber Pustaka di Github :
Solusi lain adalah bilang saja ke desainernya untuk tidak menggunakan custom scrollbar.
Semoga terjawab ya mengenai custom scrollbar ini :)
Apalagi untuk teman-teman yang mencari cara untuk merubah scrollbar. Walaupun saya tidak begitu tahu, untuk apa kita merubah scrollbar ? Seberapa urgent dalam merubah scrollbar pada situs kita? Mungkin bisa dibicarakan dengan desainer atau tim produknya.