Rekomendasi Library React untuk Membuat Table
Beberapa waktu lalu, saya mendapatkan tugas untuk bisa memvisualisasi data dari Backend dengan berbagai ragam jenis data. Nah, salah satu cara dengan menampilkan list data adalah dengan menggunakan Table, otomatis saya mencoba mencari kira-kira penggunaan Table di ReactJS itu apa saja. Akhirnya, menemukan 2 React Table yang sesuai dengan kebutuhanku.
Kebutuhanku itu diantaranya
- Compatible dengan Typescript
- Compatible dengan Material UI React
- Dokumentasi yang jelas
- Pengguna yang banyak sehingga saat ada kendala, kita bisa mudah bertanya.
Maka, ketemulah 2 React Table ini, yang memenuhi kriteria tersebut. Sekaligus bisa menjadi rekomendasi temen-temen karena kalau melihat dari Top 5 React Table atau React Example Table hanya memberikan list, namun belum bisa memberikan beberapa pertimbangan terkait dengan setelah digunakan seperti apa.
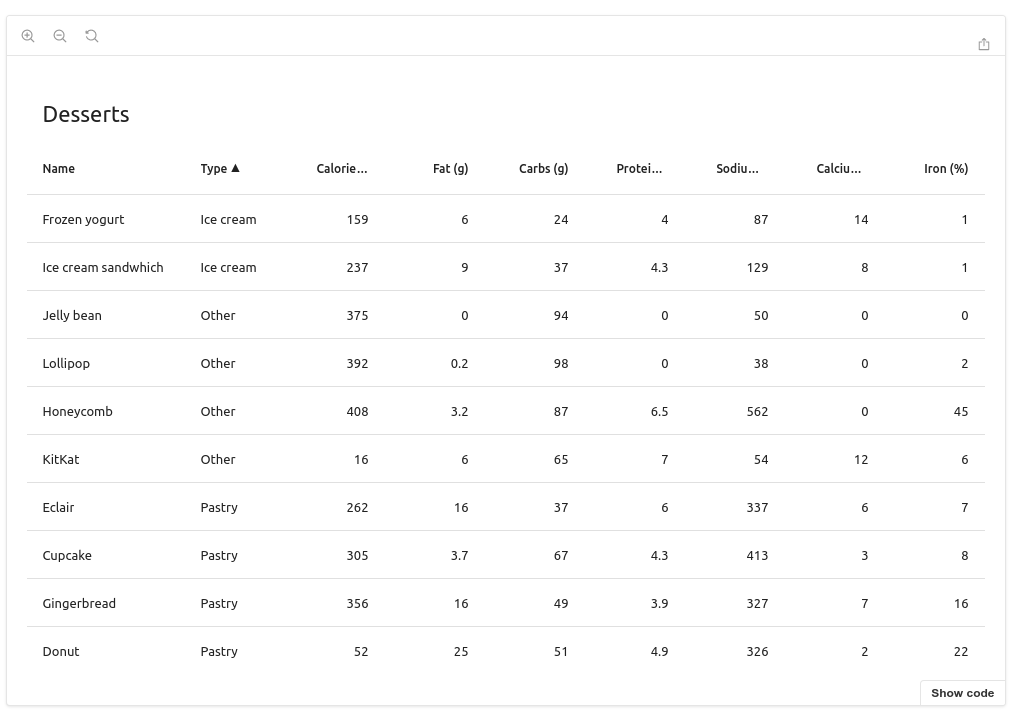
React Data Table Component

By default memang simple, namun ini yang dicari. Karena kita bisa melakukan custom dan integrasi dengan Framework CSS lain seperti
- Boostrap
- Material UI
Selain itu, ada fitur fitur yang memutuskan aku untuk menggunakan table ini. Antara lain fitur yang ada
- Sorting
- Resize Column
- Responsive
- Select Row ( Berguna untuk membuat Edit / Remove data berdasarkan Row)
- Pagination
- Export CSV
Salah satu krusialnya juga menggunakan React Data Table, karena compatible dengan Typescript. Update dari React Data Table, saat tulisan ini ditulis ( 5 Januari 2022 ) , type diupdate pada 30 hari yang lalu.
Saat ini, komunitas sedang mengembangkan React Data Table versi 7 yang akan menggunakan Typescript(versi sebelumnya menggunakan Javascript) sehingga type checking lebih mudah.
Jadi, kalau mau simple Table yang juga dukungan komunitas cukup tinggi, bisa menggunakan React Data Table.
Github :
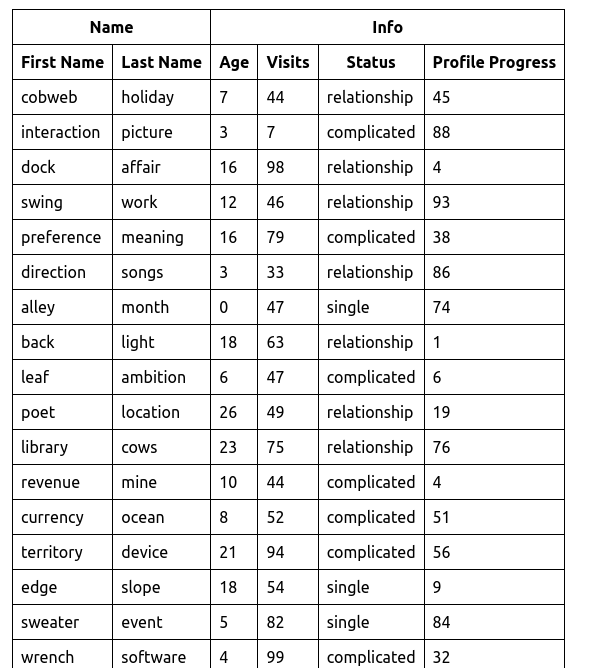
React Table

Kalau ini lebih simple lagi tampilannya, sehingga mudah untuk kita merubah tampian dan bisa diintegrasikan dengan library lain tidak terlepas Boostrap / Material UI.
Aku menyarankan untuk menggunakan React Table apabila kita sudah terbiasa menggukana Hooks, karena si Reac Table ini menggunakan Plugin Hooks untuk setiap fiturnya, jadi kita akan sangat familiar.
Apalagi, creatornya Tanner Linsley sudah memiliki banyak produk untuk React seperti
- React Query
- React Charts
- React Visual
- dst
Awalnya, saat sebelum menggunakan React Data Table, dan memerlukan beberap fitur tambahan. Sayangnya, pada React Data Table, tidak ada. Akhirnya aku migrasi ke React Table. Salah satu fiturnya yaitu
- Fixed Column / Sticky Column
Ini berguna saat Table dengan width yang panjang, user tetap mengetahui row ini memiliki data dari mana (biasanya data column pertama menjadi acuan)
Sayangnya, ada beberapa type yang tidak sesuai apabila kita menggunakan Typescript. Misalnya pernah dibahas di
https://github.com/tannerlinsley/react-table/issues/3468
jadi, kita harus mengakali supaya React Table bisa compatible dengan Type-nya. Ini dibahas juga pada issues #3064
Jadi ya harus berhati hati saat menggunakan React-Table dan mengalami permasalah di type checking. Walaupun begitu, aku tetap menggunakan React Table, karena fiturnya lengkap seperti
- Pagination
- Filter
- Fixed Column
- Row Select
- Expanding
- dst
Bahkan kita bisa menambahakan plugin dari komunitas lain apabila dari official React Table tidak ada, seperti sticky column tersebut.
Oh ya, React Table sendiri memang masih Javascript, makanya type checking beberapa ada yang error dan ada yang tidak. Namun, sekarang komunitas sedang ngembangin React Table Typescript.




