Mencegah Scrolling Saat Modal Terbuka
Permasalahan :
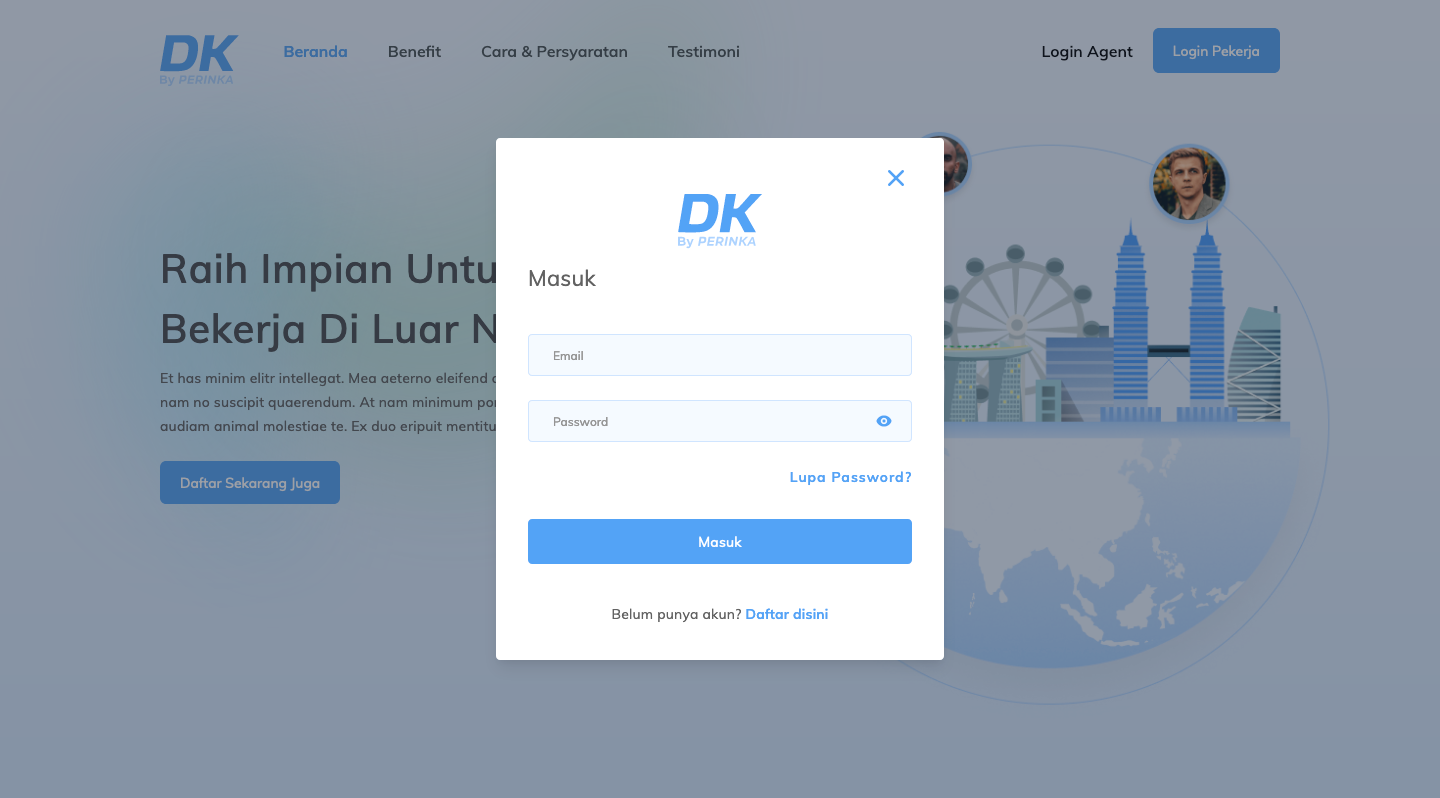
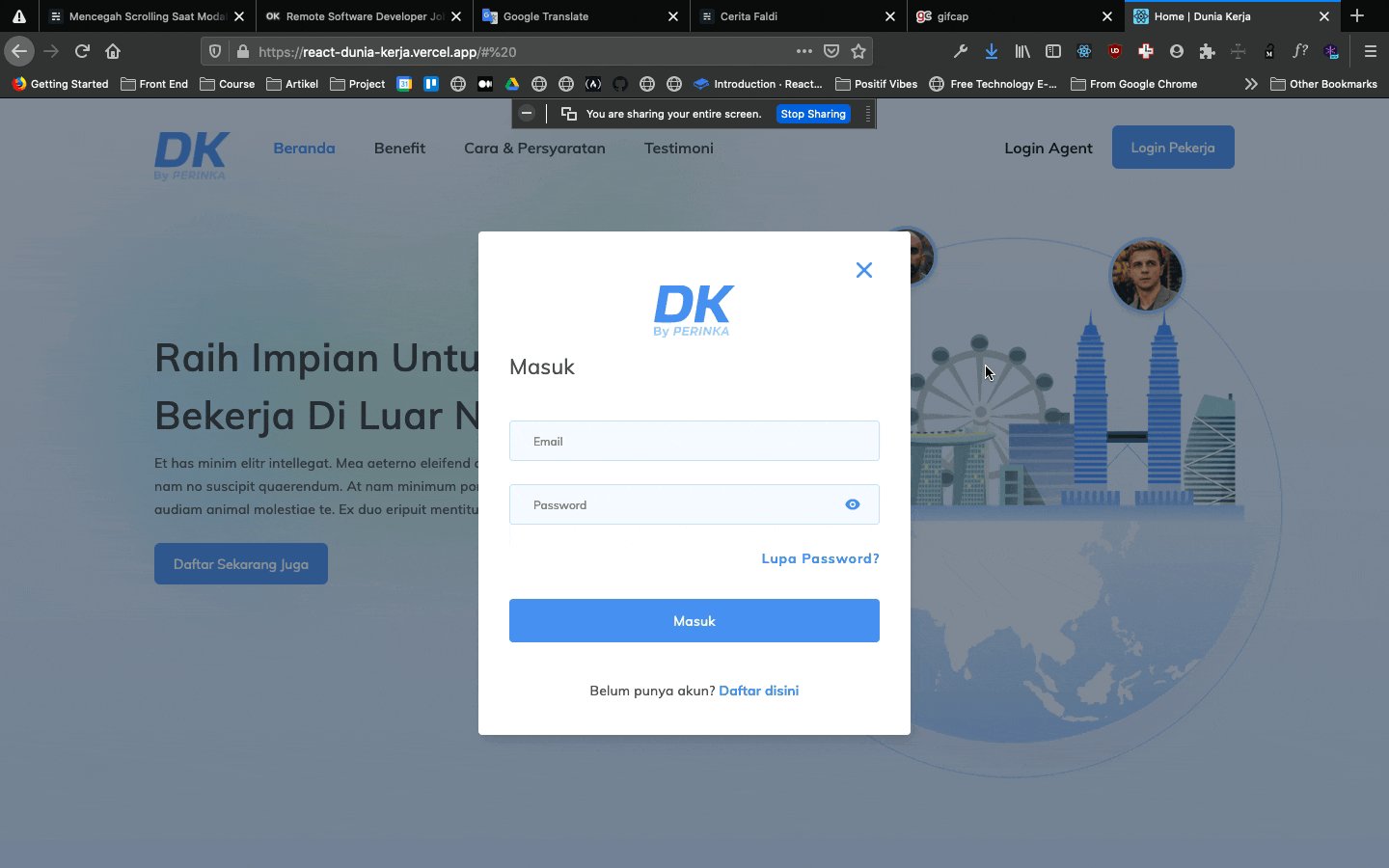
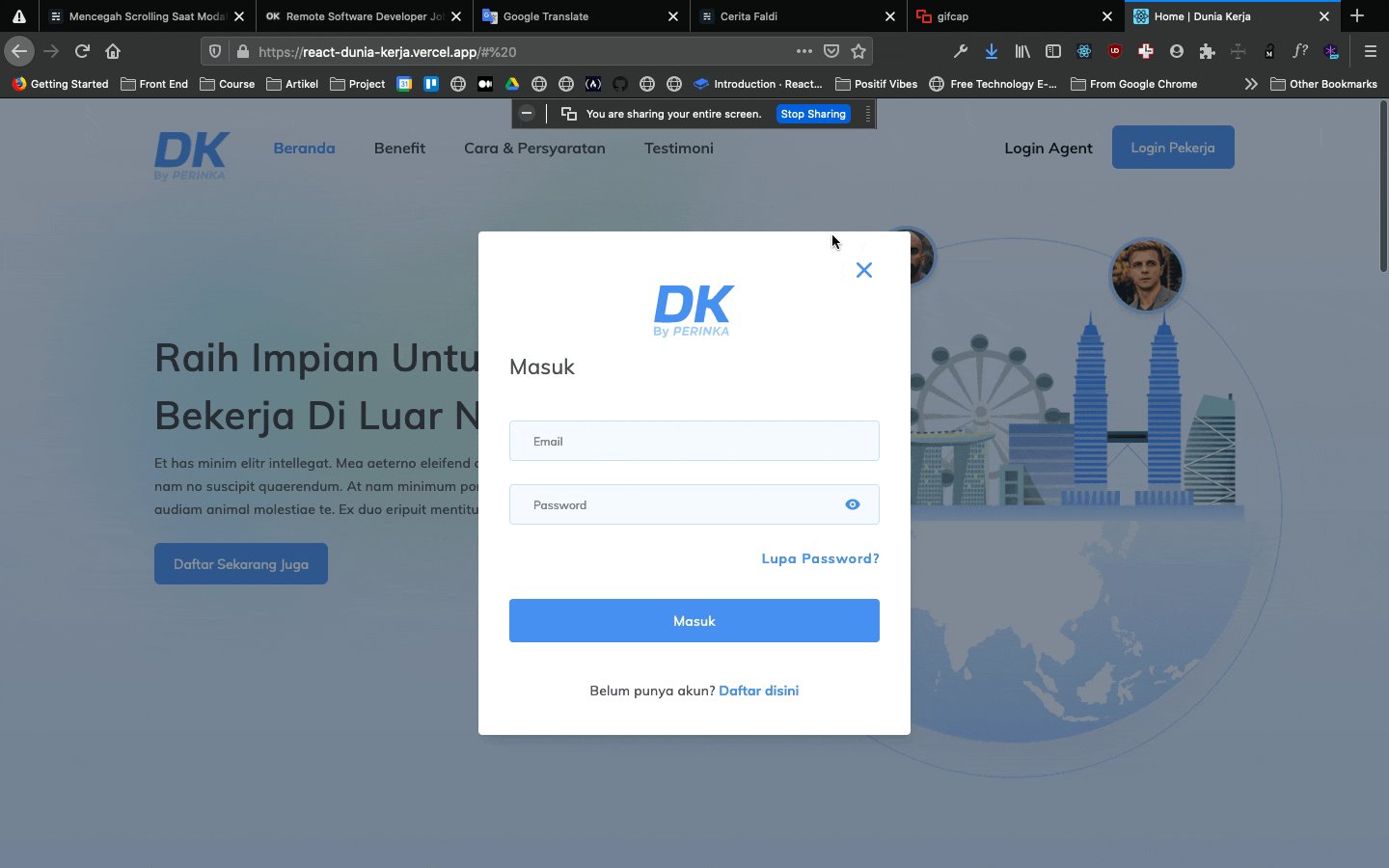
Permasalahan yang saya alami adalah ketika membuat sebuah fitur pada landingpage, lalu kita membuat sebuah komponen baru untuk menampilkan Modal pada Landingpage. Misalnya modal untuk Login. Nah, permasalahan yang muncul adalah Landingpage tersebut benar menampilkan Modal Login, dengan overlay aktif dan Modal bisa terlihat. Kurang lebih seperti ini :

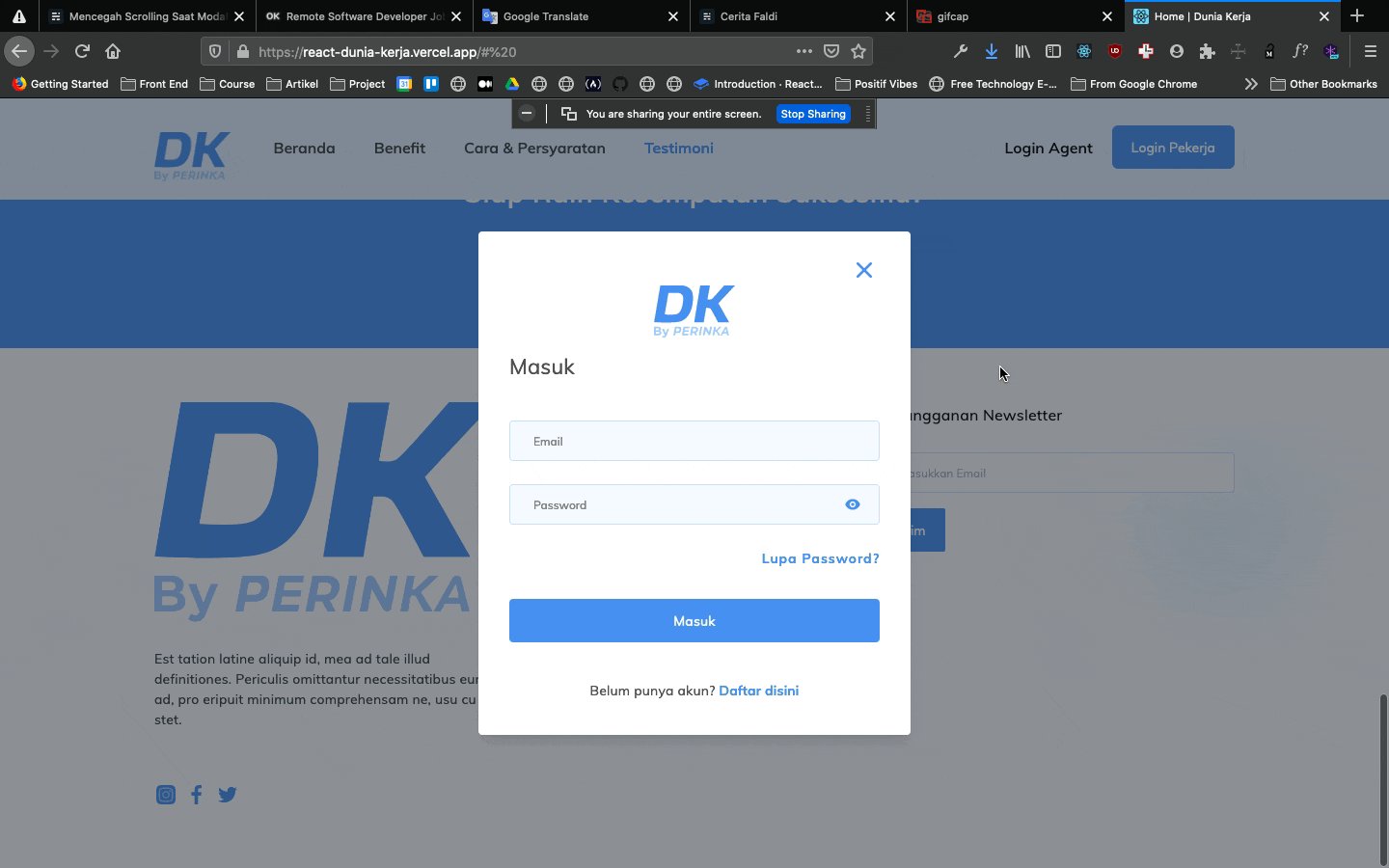
Sayangnya, pada page tersebut, saya masih mampu untuk bisa melakukan scrolling pada halamannya walaupun, saya sudah membuat komponen tersebut overflow nya menjadi hidden.

Saya pun jadi teringat, bahwa sebenarnya yang overflow atau membuat adanya scroll bukan dari pihak Component Modal. Harusnya, menambahkan overflow menjadi hidden itu pada bagian komponen overflow tersebut, bukan pada Modal.
Masalah lain, adalah dalam sebuah pages, konteksnya Home Page, saya membagi beberapa section menjadi component-component yang berbeda. Apa iya saya harus menambahkan overflow hidden pada setiap komponen. Kalau iya, Bagaimana bila modal tersebut ditutup? Bagaimana bila modal tersebut dibuka di halaman lain? Apakah masih bisa scrolling?
Solusi
Lantas, saya mencoba untuk mencari cara di Stackoverflow dan bertemulah saya dengan salah satu cara yang tidak terpikirkan, yaitu kenapa kita tidak menambahkan saja style overflow menjadi hidden ketika Component Modal digunakan dan overflow menjadi unset ketika Component Modal ditutup?
Sehingga kita cukup menambahkan kode berikut ini disetiap component Modal yang kita miliki.
useEffect(() => {
document.body.style.overflow = 'hidden';
return ()=> document.body.style.overflow = 'unset';
}, []);Menggunakan useEffect untuk meload javascript agar menambahkan style overflow hidden di body element dan return overflow unset saat modal ditutup.
Referensi :




