Pattern Blur Image, memilih antara SVG atau PNG
Sebulan terakhir ini, saya mendapatkan salah satu pekerjaan untuk implementasi sebuah situs dengan desain yang memiliki banyak pattern blur. Pattern blur yang saya maksud itu kurang lebih seperti ini :

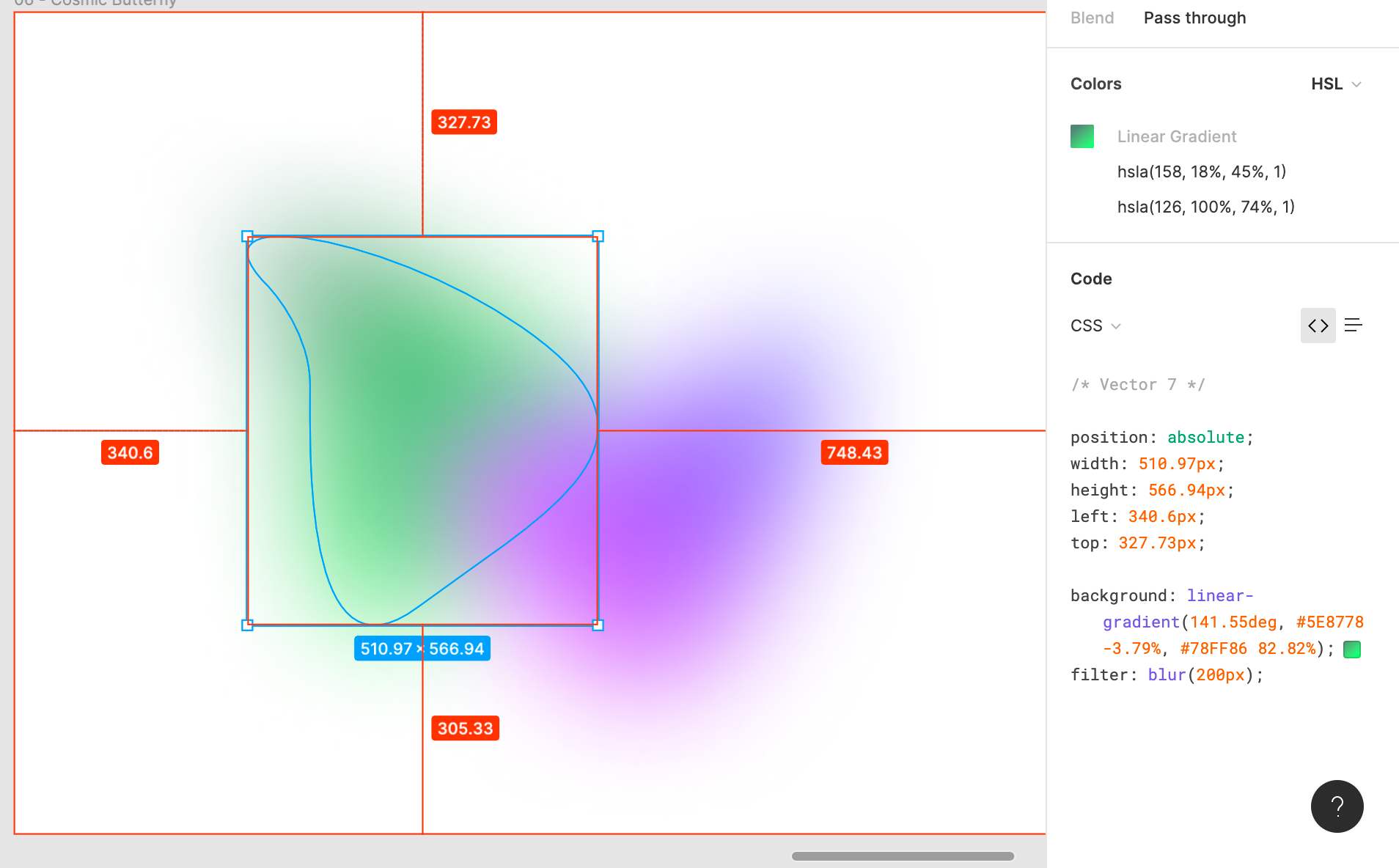
Kalau kita implementasi pattern seperti biasa, maka saya menggunakan format SVG untuk melakukan export pattern blur tersebut dan implementasinya kurang lebih hasilnya seperti ini (Pada Browser Firefox).
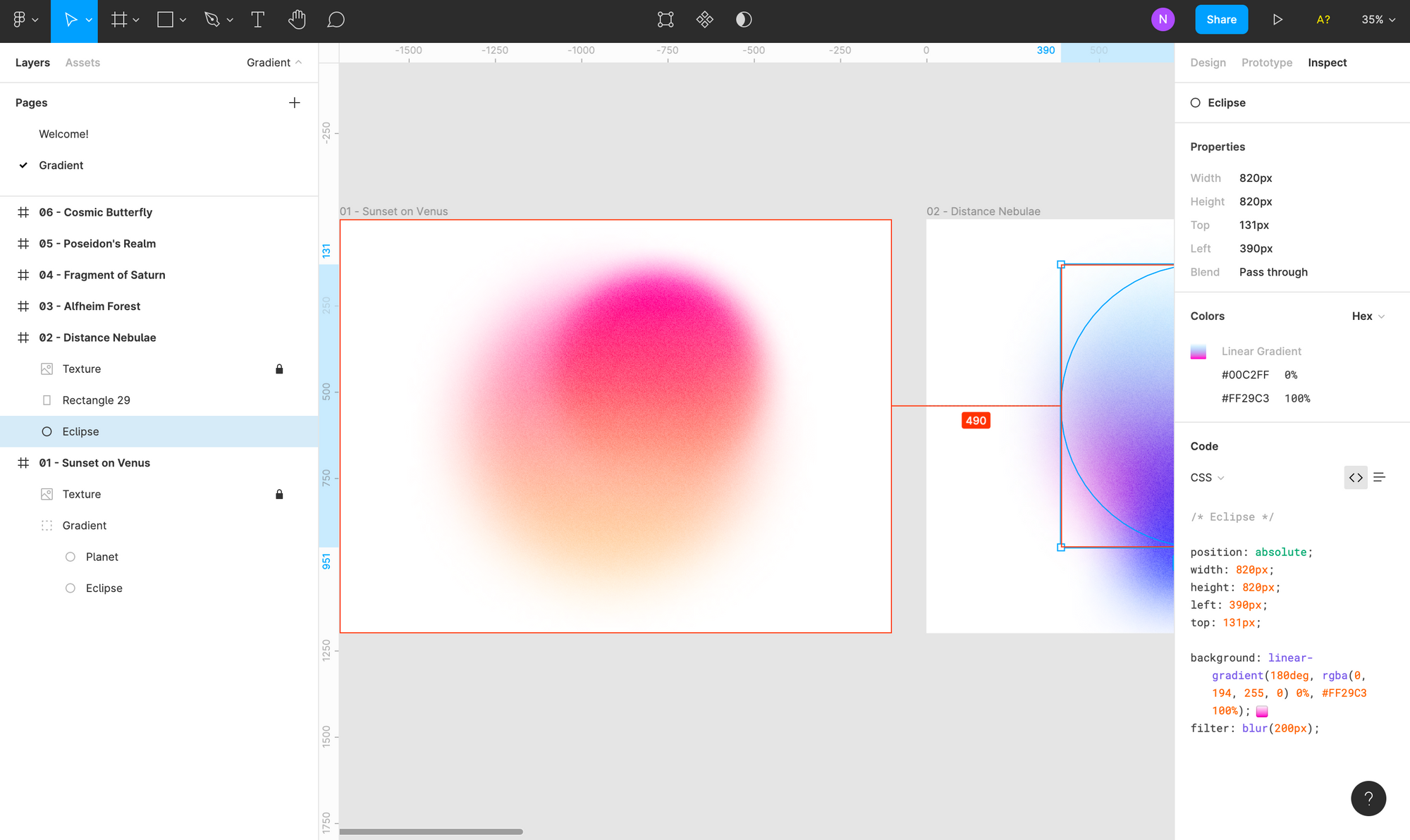
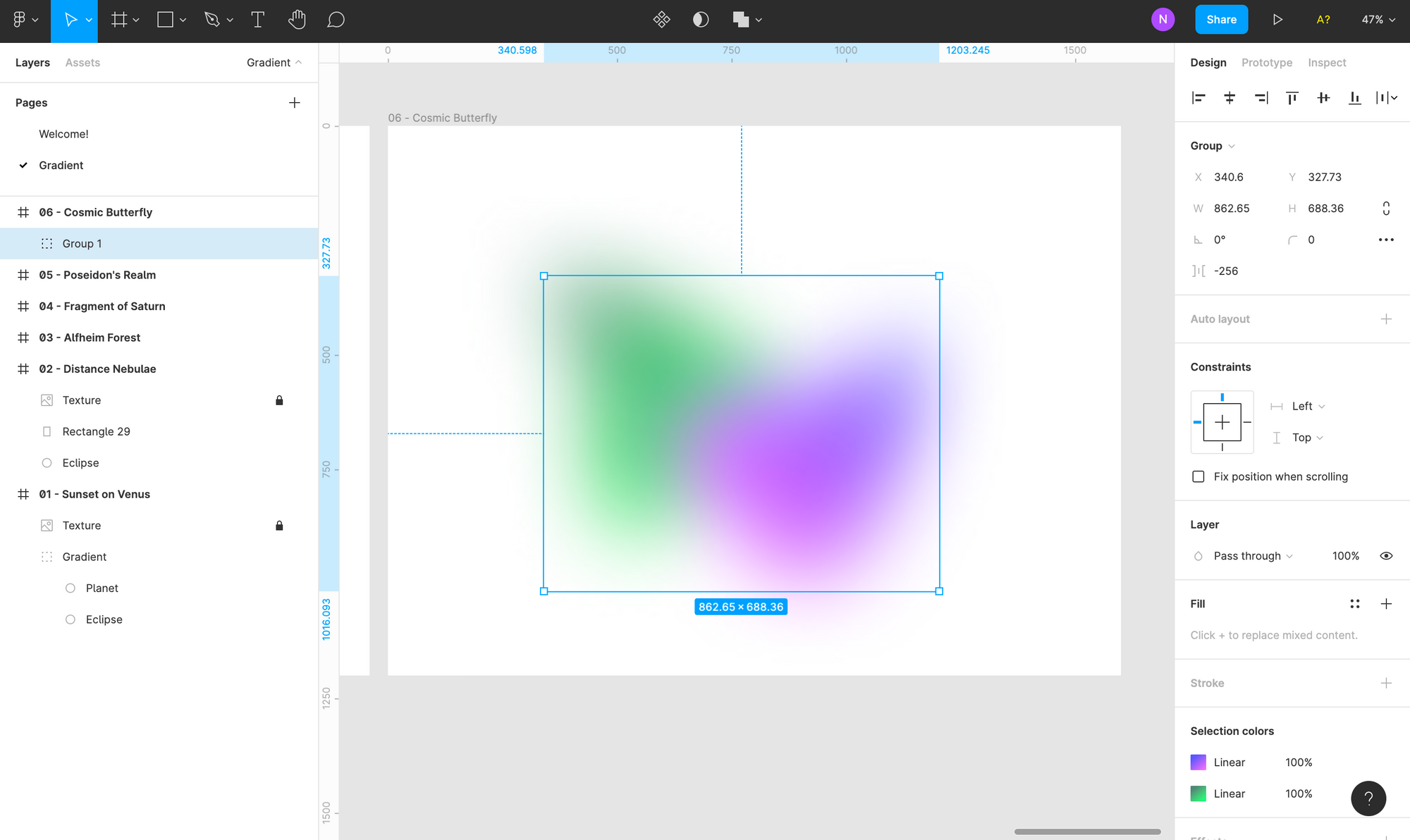
Design :

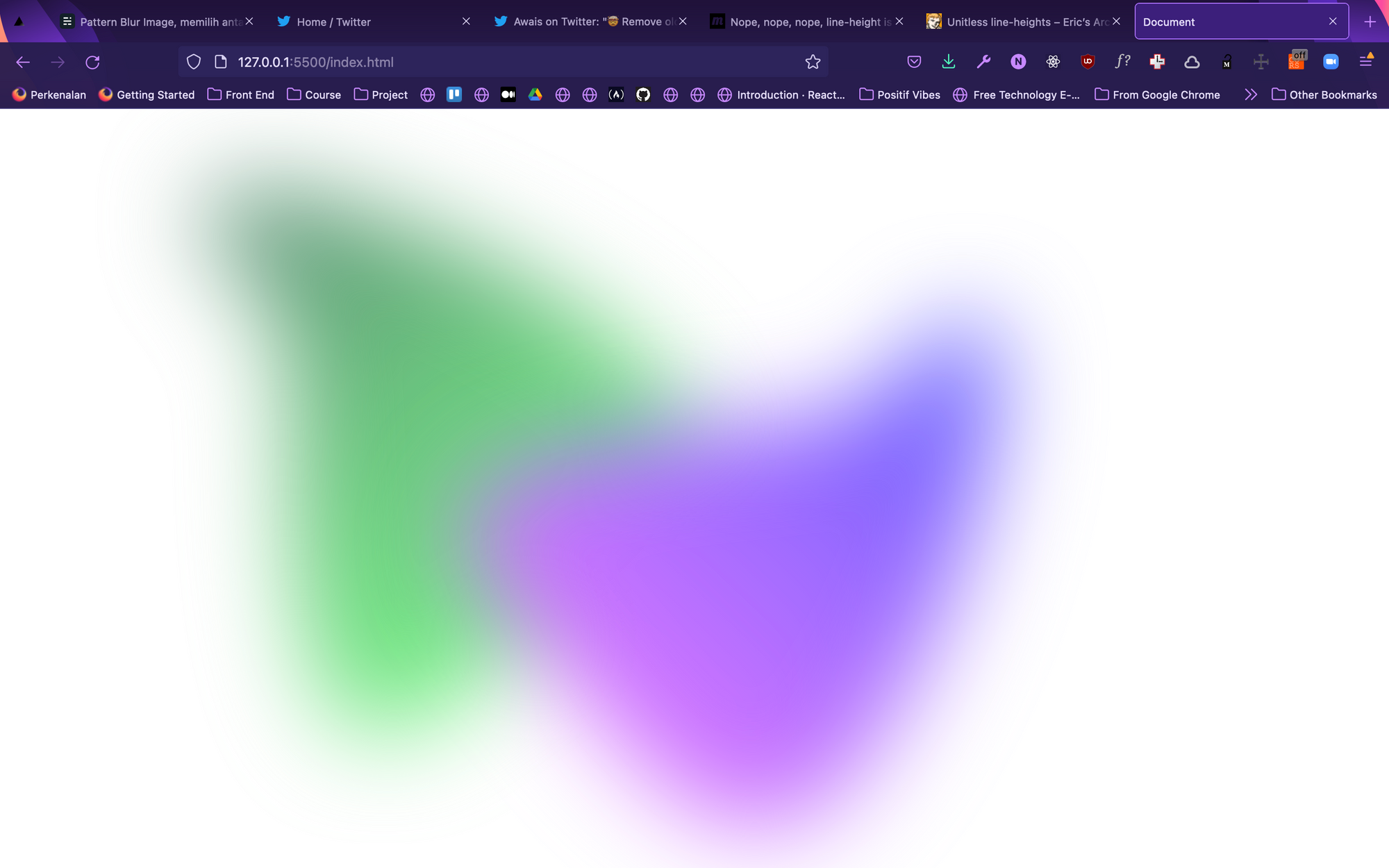
Hasil di Firefox

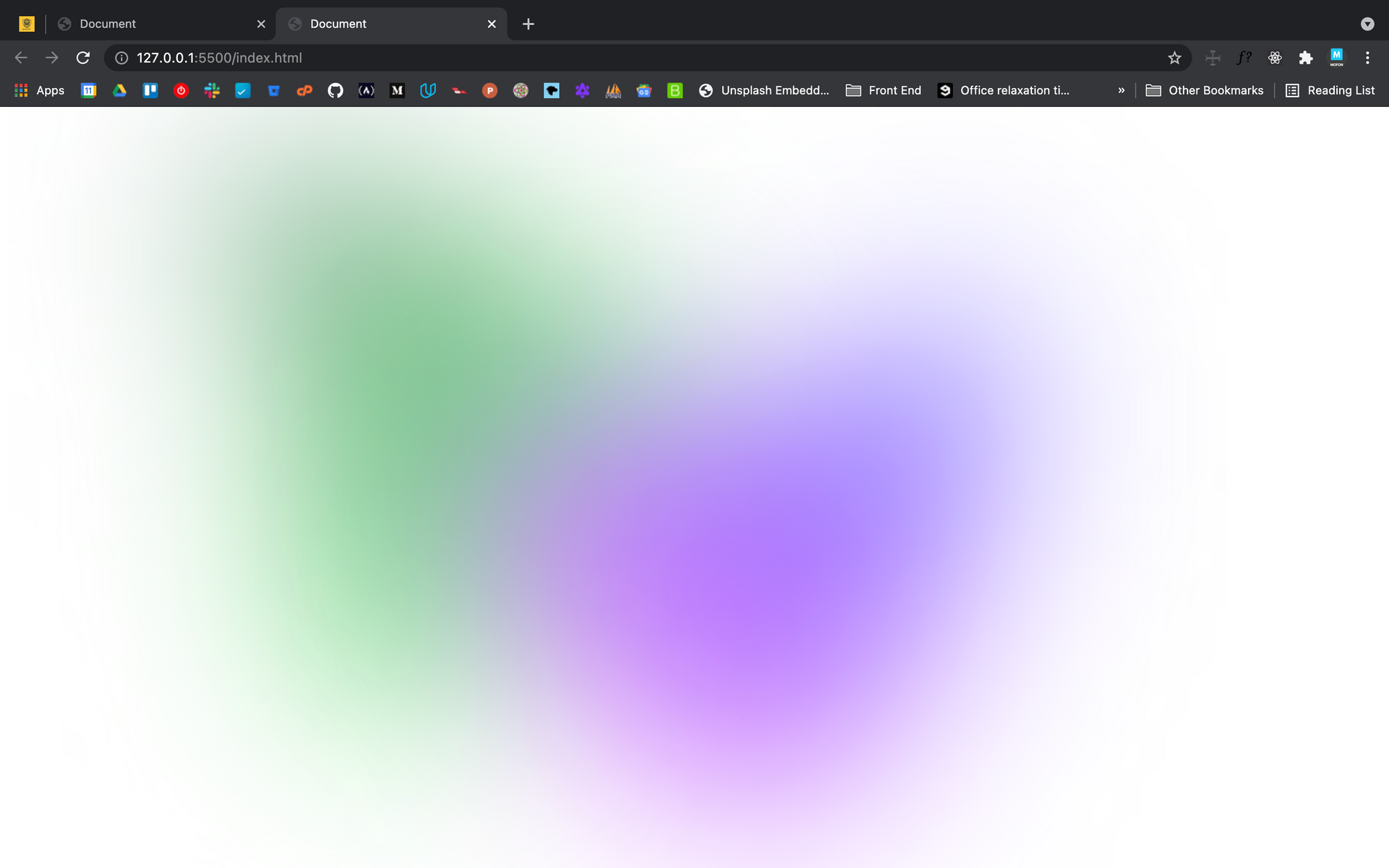
Hasil Chrome

Notice something different?
Ya, pada pattern blur di Firefox, gambar pattern tersebut seolah olah tidaklah blur. Terkesan hanya gradient saja. Kenapa ini bisa terjadi?
Salah satunya kalau kita cermati di Figma, bagian blur image tersebut terlihat salah satu filter yang digunakan yaitu blur.

Saat kita menggunakan SVG, maka sama halnya kita menggambar "sesuatu" di HTML dengan menggunakan SVG, karena Scalable Vector Graphics merupakan format gambar yang menggunakan XML (Extensible Markup Language) sebagai dasar untuk membentuk gambar vektor dua dimensi. Sehingga untuk bisa menghasilkan hal tersebut di Web, SVG juga memerlukan CSS untuk bisa membuat sebuah tampilan mirip dengan desainnya. Nah permasalahannya adalah dalam gambar tersebut, pattern tersebut menggunakan salah satu filter blur. Sedangkan filter tersebut di CSS tidak disupport Firefox.
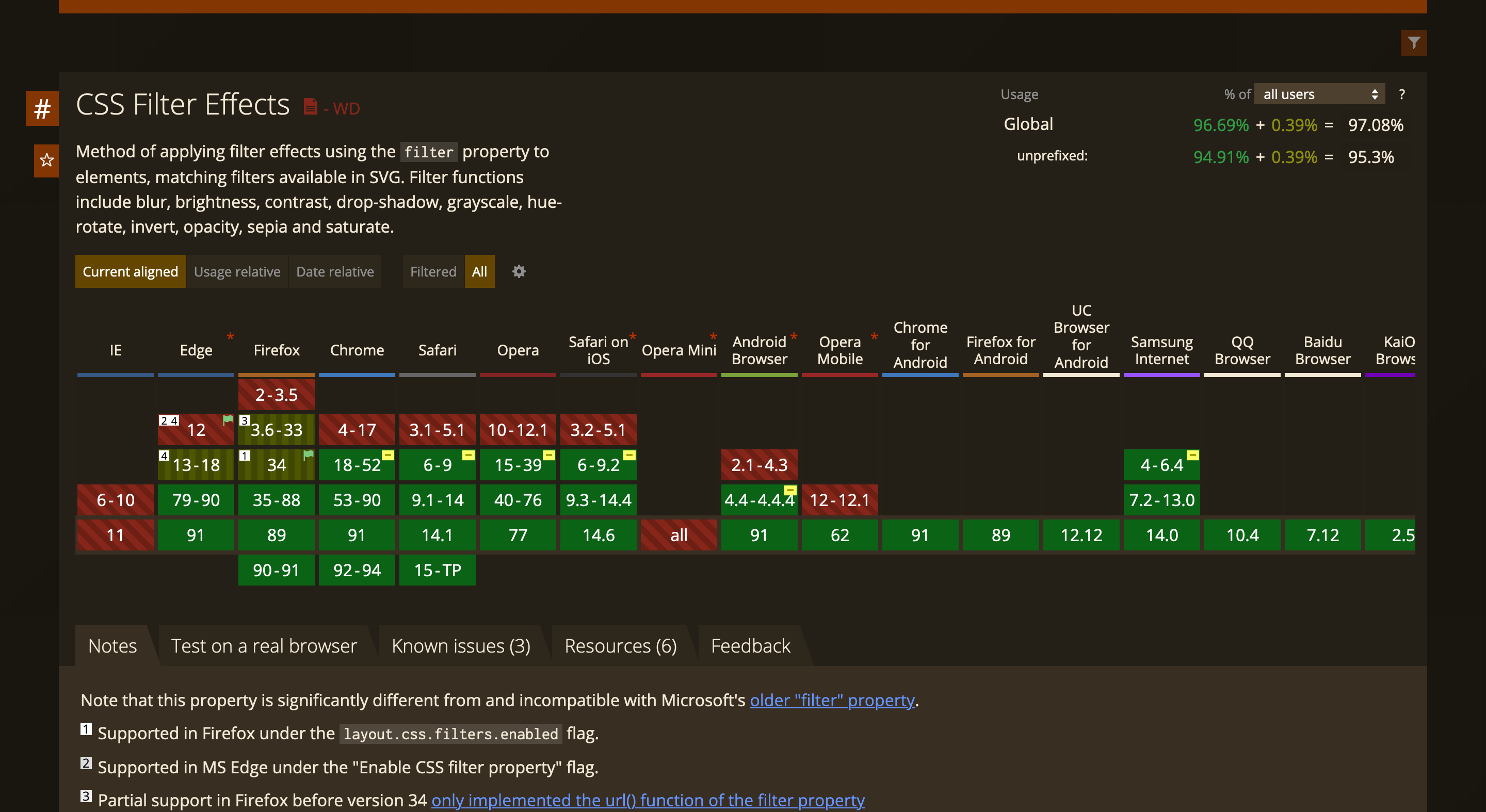
Saya sendiri sebenarnya belum yakin juga, kenapa Firefox tidak bisa support filter blur di SVG. Namun, kalau melihat halaman caniuse.com , terlihat Firefox sudah melakukan support terhadap filter ini.

Ini masih menjadi misteri bagi saya sendiri. Mungkin, kedepan saya akan mencoba untuk mencari terkait masalah ini. Kenapa kok tidak bisa terimplementasikan?😅
Akhirnya saya mencoba untuk menggunakan format PNG.
Tentu saja bila menggunakan PNG, hasilnya sama saja. Karena jelas, kedua gambar tersebut berasal dari sumber yang sama dan merupakan format gambar yang tidak menghilakan pixel sebuah gambar yang mana berbeda dengan vektor.
Browser Firefox :

Browser Chrome

Tidak ada bedanya bukan? Secara visual cukup bagus bukan?
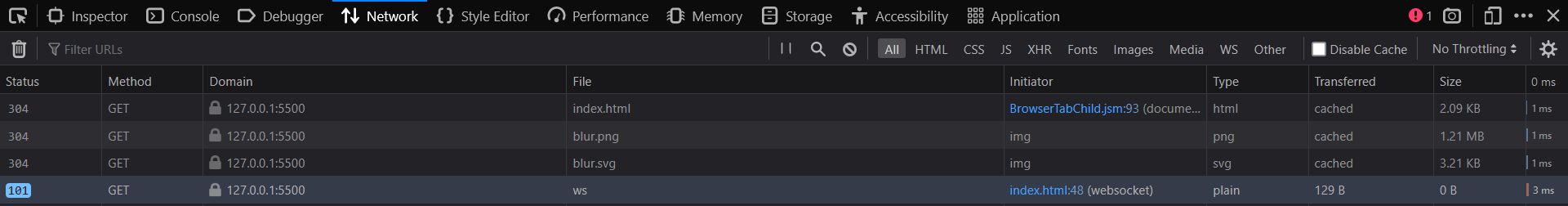
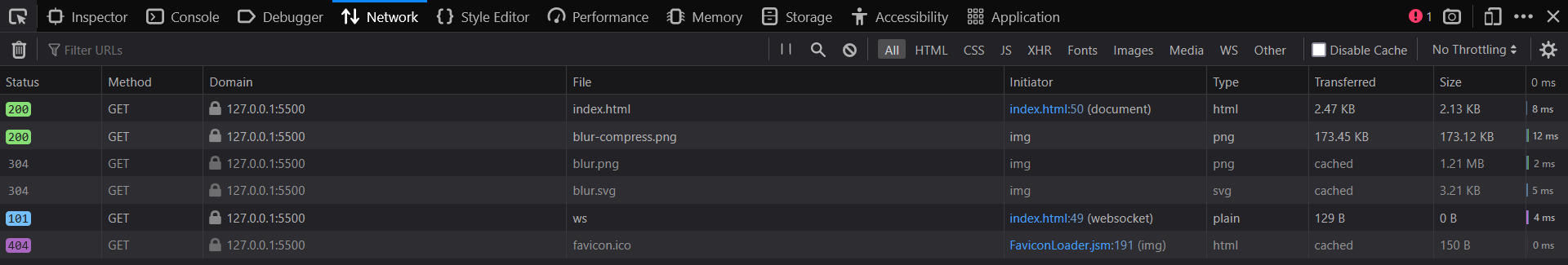
Tapi, jangan senang dulu.Loh, kenapa? Coba kita cek di bagian tab network pada browser Firefox kita.

Salah satu pain-nya adalah dengan Size yang cukup besar. Alternativenya kita bisa menggunakan task maanger seperti Gulp dan menggunakan Gulp Image Min untuk minify image, atau secara manual menggunakan TinyPNG. Hasilnya pun cukup bagus, visualisasi tetap namun size lebih kecil.

Sebenarnya, ada satu lagi cara terkait pattern blur ini, yaitu dengan menggunakan CSS. Sayangnya, pendekatan ini cocok apabila blur / pattern yang digunakan memiliki bentuk yang sederhana seperti lingkaran, oval atau persegi. Pembahasan lebih lengkap bisa dilihat pada :

Penutup
Semua teknik tentu saja ada kekurangan dan kelebihan, sehingga bijak untuk kita memilih mana diantara beberapa teknik yang ada untuk digunakan, asalkan sudah ada kesepakatan antara pengembang, desainer dan client.
Semoga membantu!



