Meningkatkan Readability pada Kode
Ketika berkolaborasi dengan pemrogram yang lain, kita harus bisa memahami kode yang orang lain tulis, memahami bagaimana cara kerja kode tersebut. Sehingga ada kalanya teman atau kolega kita saat membaca kode kita akan merasa seperti
"Ini dapat props darimana ya?"
"Maksud kode ini apa ya?"
"Ini komponen darimana? Visualisasi komponennya seperti apa?"
"Function ini mengambil darimana? Gunanya untuk apa?"
Artinya kalau ada kolega atau teman yang mengatakan seperti itu, mungkin kode yang kita tulis masih belum bisa menjelaskan maksud dan tujuan dari kode tersebut.
Ini merupakan sebuah masalah, karena kode yang susah dibaca dapat mengakibatkan
- Pemahaman yang salah akan kode tersebut, sehingga kode tersebut secara tiba-tiba akan direfactor / digunakan tidak sebagaimana mestinya
- Susah untuk debugging atau bugfixing apabila muncul galat akibat dari logika kode tersebut. Karena function atau component yang dibuat susah untuk "ditemukan" karena penamaan yang buruk
- Menghabiskan banyak waktu bagi pengembang lain hanya untuk bisa memahami sebuah kode atau komponen, yang seharusnya waktu tersebut digunakan untuk mengimplementasikan kode tersebut, jadinya terpakai hanya untuk memahaminya.
Maka sudah sebaiknya kita sebagai pemrogram untuk bisa menuliskan kode yang bisa dipahami untuk orang lain, beberapa cara yang bisa kita lakukan diantaranya :
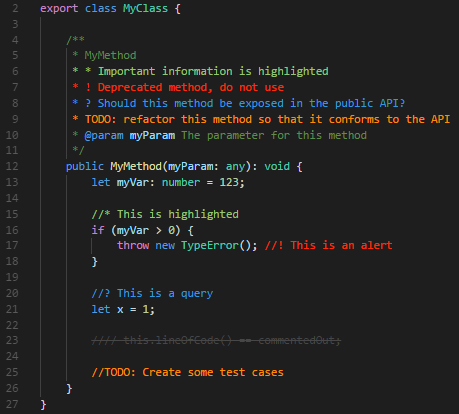
😶 Membuat Komentar pada Kode
Ini benar-benar tidak masalah apabila kita menuliskan sebuah komentar pada kode yang kita tulis. Jangan memikirkan terlebih dahulu optimasi apabila kita masih menuliskan kode yang susah untuk dibaca oleh orang lain. Karena seoptimal apapun kode yang kita tulis, tapi tidak bisa dibaca oleh orang lain, apagunanya?
Misalkan kode komentar itu seperti
- Menjelaskan maksud kode tersebut
- Memberikan informasi "darimana" kode tersebut berasal, apalagi bila menggunakan thirdparty dan kode tersebut agak legacy
- Komentar untuk TODO yang akan diimplementasikan pada sebuah kode
- Komentar saat melakukan bug fixing, atau alasan diperlukannya kode tersebut.
- Menggunakan komentar oneline dan multiline
Beberapa contoh menulis komentar pada kode misalnya
// NOTE: At least in Firefox 2, if the user drags outside of the browser window,
// mouse-move (and even mouse-down) events will not be received until
// the user drags back inside the window. A workaround for this issue
// exists in the implementation for onMouseLeave().
@Override
public void onMouseMove(Widget sender, int x, int y) { .. }// Untuk check media query saat useEffect / clientside
const useMediaQueryHook = (width) => {
const [desktop, setDesktop] = useState(false)
const isDekstop = useMediaQuery({ minWidth: width })
useEffect(() => {
if (isDekstop !== desktop) {
setDesktop(isDekstop)
}
console.log('Dekstop', isDekstop)
}, [isDekstop])
return desktop
}Referensi Terkait Komentar di Kode :
Best practices for writing code comments
Selain itu, saya merekomendasikan untuk melakukan penambahan ekstensi di VS Code untuk komentar yang lebih baik, yaitu Better Comment

😄 Memberikan Nama yang jelas pada Function
Tujuannya jelas, agar function yang dibuat hanya memiliki satu tugas sehingga memudahkan seseorang untuk membacanya dan memahami function tersebut bertanggung jawab untuk apa. Sehingga saat membuat function yang satu responsibility, maka akan mudah bagi kita untuk memberikan nama pada function tersebut.
function StringToNumber();
function DateToString();
function getActiveUser();
function setActiveUserFromAPI();😲 Memberikan Nama yang jelas pada Component
Benar, agar saat debugging di Browser Dev Tools menjadi lebih mudah dan menggunakan React Dev Tools semakin mudah karena kita mengetahui mana komponen yang akan kita rubah dan fungsi dari komponen tersebut seperti apa. Mirip sebenarnya dengan tujuan saat memberikan nama pada function, sama-sama agar dimengerti tujuannya seperti apa, isi dari komponen tersebut seperti apa.
<CustomDataTable/>
<SelectMultipleUser/>
<TitleHero> Superman <TitleHero/>
<Button variants="primary" size="lg" />
Komponen yang dimaksud disini, misalkan ingin membuat re-usable komponen untuk digunakan atau saat menggunakan styled-component . Contoh paling mudah memberikan nama, bisa dilihat pada bagaimana framework-framework dalam memberikan nama pada komponennya. Misal
atau beberapa real project yang pernah saya /dan teman-teman buat :
Referensi penamaan komponen bisa dilihat pada

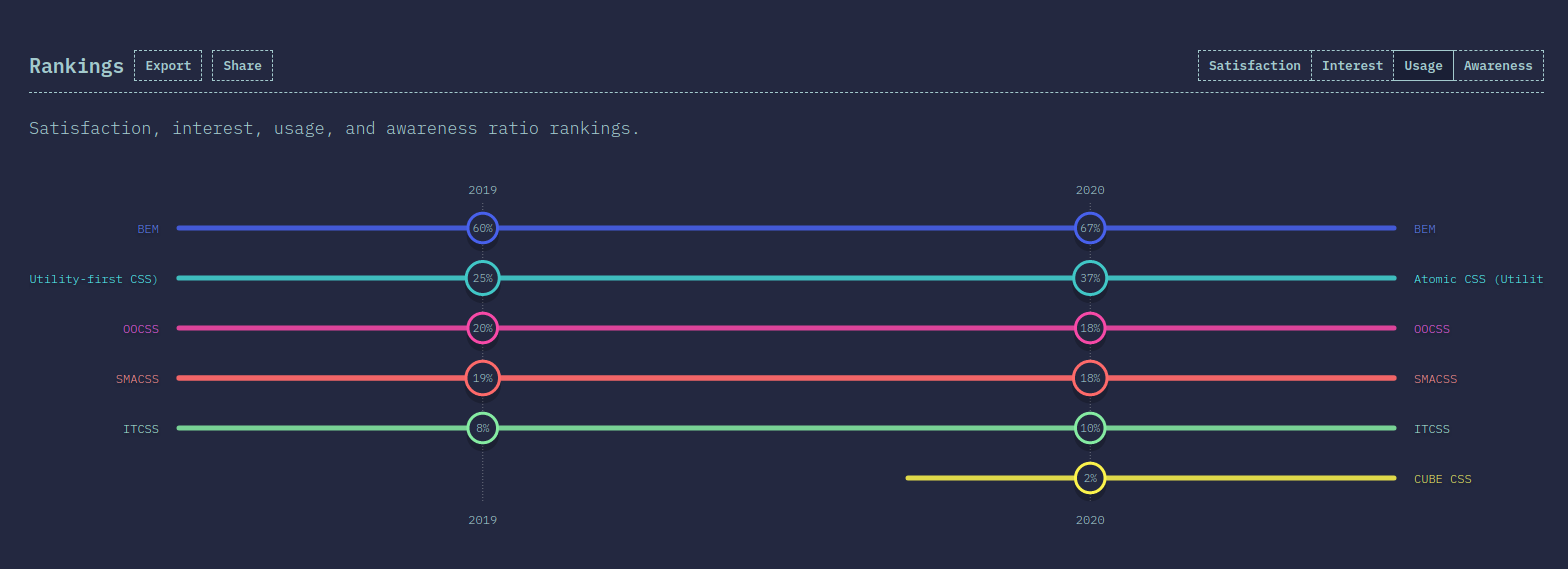
😆 Menggunakan Metodelogi Penamaan
Paling sering penamaan, itu salah satunya adalah CSS. Saya sendiri selama ini selalu menggunakan BEM / Utility-first / Atomic CSS dalam menuliskan CSS.

Maka saat kita ingin menuliskan class / naming pada CSS kita cukup mengikuti pedoman dengan BEM atau Utility-first. Beberapa contoh misalnya :
// BEM
<button class="btn btn--secondary"></button>
<figure class="photo">
<img class="photo__img" src="me.jpg">
<figcaption class="photo__caption">Look at me!</figcaption>
</figure>
<div class="accordion">
<div class="accordion__item">
<h3 class="accordion__title js-title">Real Lorem Ipsum by 37signals</h3>
<p class="accordion__copy accordion__copy--open js-copy">By not having the imagination to imagine what the content "might" be, a design consideration is lost. Meaning becomes obfuscated because "it's just text", understandability gets compromised because nobody realized that this text stuff was actually meant to be read. Opportunities get lost because the lorem ipsum garbage that you used instead of real content didn't suggest opportunities. The text then gets made really small, because, it's not meant to be used, we might as well create loads of that lovely white space.</p>
</div>
</div>// Utility-first
<button class="flex items-center bg-blue text-base border border-black rounded-lg color-white"></button>
<figure class="flex items-center justify-center mx-auto w-100px h-100px">
<img class="object-cover h-full w-full " src="me.jpg">
<figcaption class="text-lg color-black line-normal">Look at me!</figcaption>
</figure>
<div class="flex flex-col w-full h-auto ">
<div class="flex bg-blue-ocean h-100px ">
<h3 class="text-h3 color-black font-bold">Real Lorem Ipsum by 37signals</h3>
<p class="text-p color-gray font-semibold">By not having the imagination to imagine what the content "might" be, a design consideration is lost. Meaning becomes obfuscated because "it's just text", understandability gets compromised because nobody realized that this text stuff was actually meant to be read. Opportunities get lost because the lorem ipsum garbage that you used instead of real content didn't suggest opportunities. The text then gets made really small, because, it's not meant to be used, we might as well create loads of that lovely white space.</p>
</div>
</div>Lebih lengkap seputar BEM dan Atomic CSS/ Utility-first bisa dilihat pada referensi berikut
Beberapa framework implementasinya
- Boostrap dengan BEM
- Tailwind dengan Utility-first / Atomic CSS
Terlepas dari situ, saya sendiri masih terus mencari dan memikirkan untuk bisa meningkatkan kualitas kode yang saya tulis apalagi banyak kolega atau teman yang menyarankan untuk membaca buku "clean code a handbook of agile software craftsmanship".
Jadi bila ada yang salah atau saran pada tulisan ini silahkan tulis komentar di Twitterku, @f2aldi dan mari kita berdiskusi. Boleh juga bila teman-teman ada yang ingin ditanyakan terkait dengan tulisan ini.
Semoga membantu ya!



