Menggunakan Gulp untuk membuat Reusable Component di HTML,CSS dan Vanilla JS
Pengenalan
Gulp merupakan salah satu tools untuk proses task management seperti automasi, testing, build, deploy dll. Gulp dibuat dengan NodeJS yang bisa digunakan untuk mengeksekusi beberapa tugas dalam pengembangan website seperti :
- Minify css, javascript
- Kompilasi SASS
- Menjalankan Server
- Menjalankan reload saat ada perubahaan pada website
- dst
Pembahasan terkait dengan Gulp tidak akan saya bahas pada postingan ini, namun bisa dilihat pada tautan di Petani Kode.
Permasalahan
Masalahan ini muncul saat saya mendapatkan task untuk membuat Dashboard HTML/CSS dan Vanilla JS(Walaupun pada akhirnya saya menggunakan Alphine JS). Berbeda dengan ReactJS yang component based, saat menggunakan HTML/CSS biasa kita menghadapi beberapa masalah yaitu salah satunya beberapa component sama / layouting component yang belum tentu fix, harus sering melakukan copy paste dan perulangan sehingga misalkan pada halaman index.html terdapat komponent sidebar, maka pada halaman about juga memerlukan sidebar.
Nah, pada flow biasanya, saya harus melakukan copy paste sidebar dari index.html ke about.html. Masalah muncul adalah ketika ada perubahan pada sidebar di index.html maka seharusnya hal itu juga merubah component sidebar pada about.html juga. Sayangnya, saya harus melakukan copy paste kode dari index.html ke about.html.
Solusi
Akhirnya, saya menggunakan Gulp. Sebuah tools yang membantu saya bisa membuat task seperti / mirip dengan reusable component di Laravel yang @@include.
Menggunakan Gulp Plugin Include File
Jawabannya ada pada gulp plugin dengan memberikan kita fasilitas dalam melakukan include file html ke dalam sebuah halaman html, namanya gulp-file-include.
Karena, saya sendiri juga baru dalam menggunakan Gulp dan pertama kali mencoba Tailwind pada Gulp, saya mencoba mencari Boilerplate Gulp dan Tailwind dan menemukan repositorinya:
Berangkat dari repositoy tersebut, saya merubah / menambahkan gulp-file-include dengan menambahkan
const fileinclude = require('gulp-file-include');dan merubah function devHTML menjadi includeHTML yang berisikan :
// Include HTML
function includeHTML() {
return src([`${options.paths.src.base}/**/*.html`])
.pipe(
fileinclude({
prefix: '@@',
basepath: '@file',
})
)
.pipe(dest(options.paths.dist.base));
}Lalu, menggantikan semua pemanggilan devHTML menjadi includeHTML :
function watchFiles(){
watch(`${options.paths.src.base}/**/*.html`,series(devHTML, previewReload));
watch([options.config.tailwindjs, `${options.paths.src.css}/**/*`],series(devStyles, previewReload));
watch(`${options.paths.src.js}/**/*.js`,series(devScripts, previewReload));
watch(`${options.paths.src.img}/**/*`,series(devImages, previewReload));
console.log("\n\t" + logSymbols.info,"Watching for Changes..\n");
}function watchFiles() {
watch(
`${options.paths.src.base}/**/*.html`,
series(includeHTML, previewReload)
);
watch(
[options.config.tailwindjs, `${options.paths.src.css}/**/*`],
series(devStyles, previewReload)
);
watch(`${options.paths.src.js}/**/*.js`, series(devScripts, previewReload));
watch(`${options.paths.src.img}/**/*`, series(devImages, previewReload));
console.log('\n\t' + logSymbols.info, 'Watching for Changes..\n');
}
Lalu, memasukkan includeHTML pada list task yang akan dieksekusi
exports.default = series(
devClean, // Clean Dist Folder
parallel(devStyles, devScripts, devImages, devHTML), //Run All tasks in parallel
livePreview, // Live Preview Build
watchFiles // Watch for Live Changes
);
exports.default = series(
devClean, // Clean Dist Folder
includeHTML,
parallel(devStyles, devScripts, devImages), //Run All tasks in parallel
livePreview, // Live Preview Build
watchFiles // Watch for Live Changes
);Cara Menggunakan Gulp Include HTML
Apabila Gulp Include sudah dimasukan ke dalam gulp.js maka kita tinggal belajar cara menggunakan Gulp Include HTML. Pada contoh ini, saya mencoba membuat sebuah komponen HTML biasa dengan file bernama header.html. File tersebut isinya :
<header
class="p-20 bg-gradient-to-r from-red-400 via-red-500 to-pink-500 text-center"
>
<div class="py-15 flex justify-center space-x-6">
<a
class="github-button"
href="https://github.com/manjumjn"
data-show-count="true"
aria-label="Follow @manjumjn on GitHub"
>Follow @manjumjn</a
>
<a
class="github-button"
href="https://github.com/manjumjn/gulp-with-tailwindcss"
data-icon="octicon-star"
data-show-count="true"
aria-label="Star manjumjn/gulp-with-tailwindcss on GitHub"
>Star</a
>
<a
class="github-button"
href="https://github.com/manjumjn/gulp-with-tailwindcss/fork"
data-icon="octicon-repo-forked"
data-show-count="true"
aria-label="Fork manjumjn/gulp-with-tailwindcss on GitHub"
>Fork</a
>
<a
class="github-button"
href="https://github.com/manjumjn/gulp-with-tailwindcss/archive/master.zip"
data-icon="octicon-cloud-download"
aria-label="Download manjumjn/gulp-with-tailwindcss on GitHub"
>Download</a
>
</div>
</header>
Benar, kita tidak perlu menggunakan tag html . Cukup menggunakan tag header layaknya kita menuliskan sebuah komponen pada html biasa.
Selanjutnya pada file index.html kita cukup menggunakan :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Gulp with TailwindCSS</title>
<link rel="stylesheet" type="text/css" href="./css/style.css" />
</head>
<body class="bg-gray-200">
<!-- Import component header -->
@@include('./header.html')
<!-- End import component header -->
<div class="mx-auto py-20 max-w-2xl">
<img
class="shadow transition-shadow duration-500 rounded hover:shadow-lg mb-10"
src="img/cover.jpg"
alt="Gulp with TailwindCSS"
/>
<div class="social">
<p class="w-full text-center">Want to connect with me?</p>
<div class="flex justify-center space-x-6">
<a href="https://manjumjn.com">Website</a>
<a href="https://www.facebook.com/manjumjn">Facebook</a>
<a href="https://twitter.com/manju_mjn">Twitter</a>
<a href="mailto:manjumjng2@gmail.com">Email Me</a>
</div>
</div>
</div>
<script src="./js/scripts.js"></script>
<!-- Demo Purpose -->
<script async defer src="https://buttons.github.io/buttons.js"></script>
</body>
</html>
Kalau teman-teman lihat, pada file diatas terdapat
...
<!-- Import component header -->
@@include('./header.html')
<!-- End import component header -->
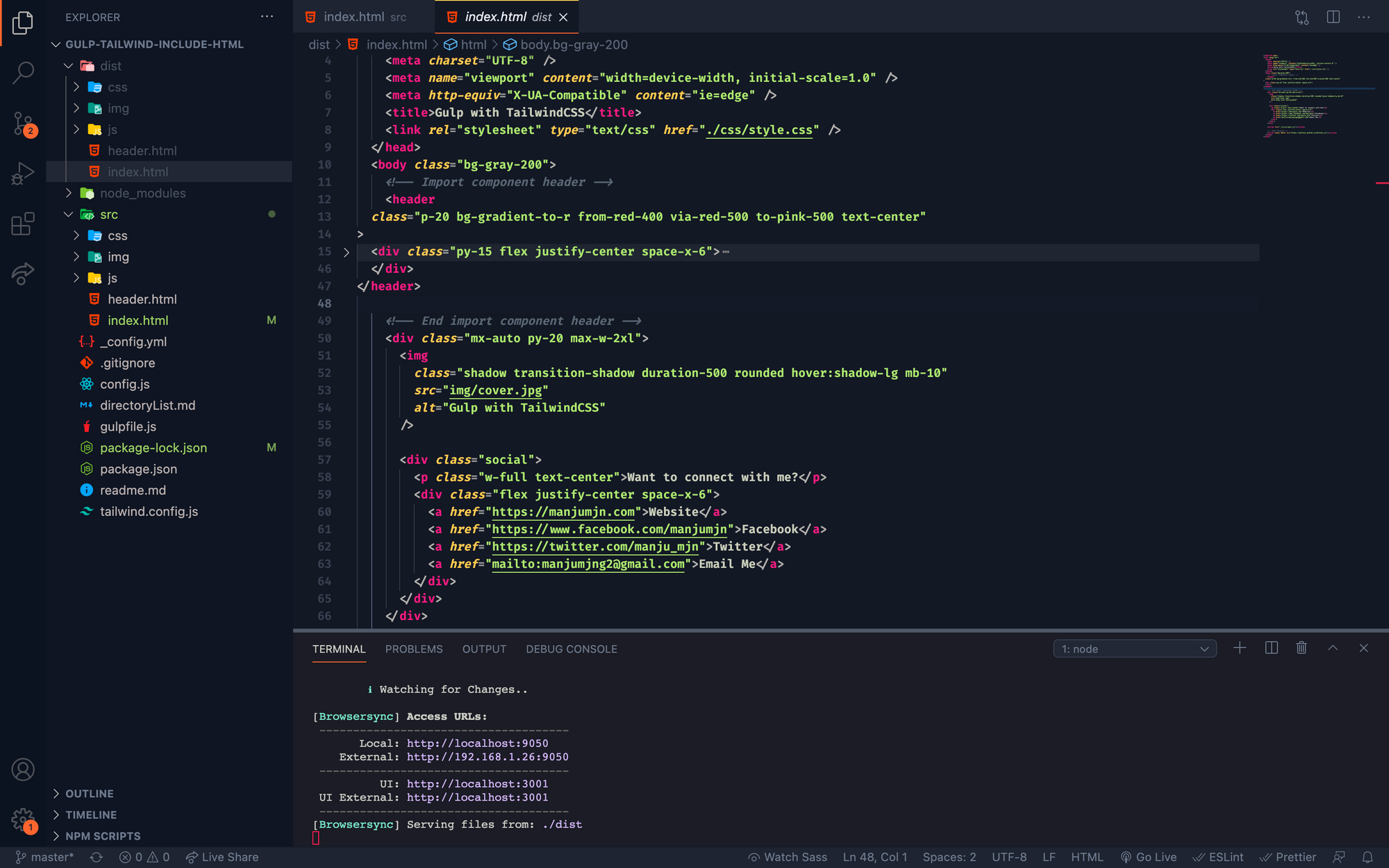
...Nah, tanda @@include('./letak-file.html merupakan syntax untuk melakukan import file html component yang nantinya Gulp akan mengcompile dan menggabungkan kedua file tersebut. Sehingga nanti isinya seperti ini:


Hasilnya? Apabila kita ingin merubah file header maka secara otomatis pada file index.html atau bila menambahkan pada file lain seperti about.html dst bisa ikut berubah. Tidak perlu merubah satu persatu.
Bila teman-teman merasa kebingungan karena belum pernah menggunakan Gulp. Saya merekomendasikan melihat tutorial dibawah ini:
Github :
Kode dari tutorial ini bisa teman-teman dapatkan melalui Github saya di
Referensi
Using Gulp 4 in your workflow for Sass and JS files


