Mengatasi Error Module not found: Can't resolve 'swiper/swiper.css' di React ID Swiper
React ID Swiper adalah salah satu library yang saya gunakan untuk membuat slideshow. Library ini saat saya membacanya sangat mudah dokumentasinya. Tautan library ini bisa teman-teman lihat pada situs berikut :
React ID Swiper : https://react-id-swiper.ashernguyen.site
Saat saya melakukan install, tidak ada masalah sama sekali. Namun, saat melakukan import css. Muncullah sebuah masalah yaitu
`Module not found: Can't resolve 'swiper/swiper.css'`
Ternyata, permasalah tersebut terjadi karena React ID Swiper yang menggunakan library Swiper Js versi 6.1.1 memindahkan file cssnya ke
import 'swiper/swiper-bundle.min.css';Akhirnya css dari Swiper bisa kita import ke file ReactJS kita. Masalahnya, ternyata hal itu membuat Arrow component tidak berfungsi.
Maka, ada beberapa cara untuk menyelesaikan masalah ini.
Downgrade Swiper ke versi 5.4
Kenapa perlu downgrade? Karena versi 5.4, versi aman yang bisa dipakai dan CSS Swiper masih berada pada direktori yang sama / tidak berubah. `import from 'swiper/css/swiper.css' .
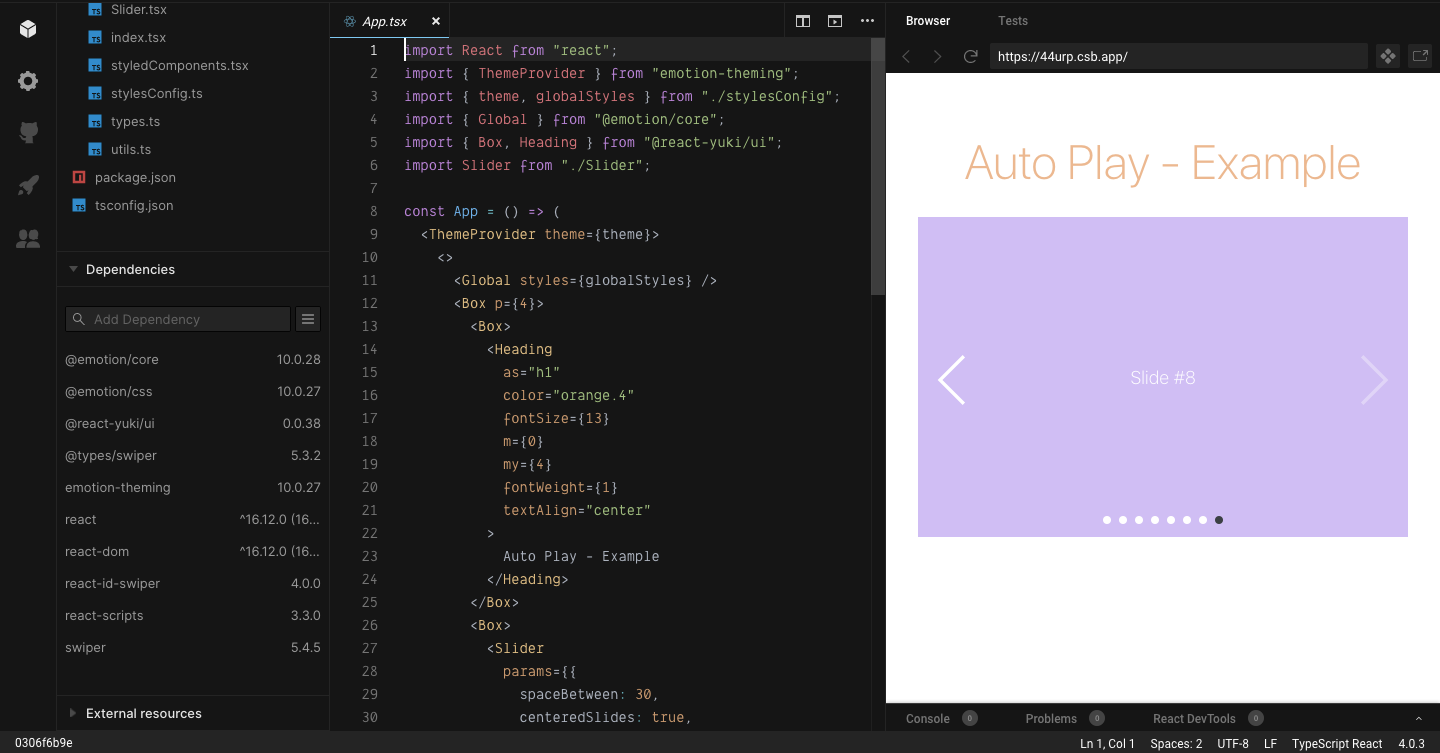
Bahkan di bagian example dari React ID Swiper, masih menggunakan versi 5.4, makanya saya beranggapan bahwa hal itu tidak masalah ketika kita downgrade Swiper ke versi 5.4.
Tautan Codesanbox : https://codesandbox.io/s/auto-play-example-44urp

Simple ya? Iya begitu. Tapi ketika awal mula saya menemukannya, tidak ada yang membahasnya. Hanya di github saja pembahasan ini ada. Nanti sudah bisa untuk Slideshownya. Semoga membantu!
Diskusi di React ID Swiper Github : https://github.com/kidjp85/react-id-swiper/issues/464