How to add Open Graph to NextJS
Open Graph Protocol
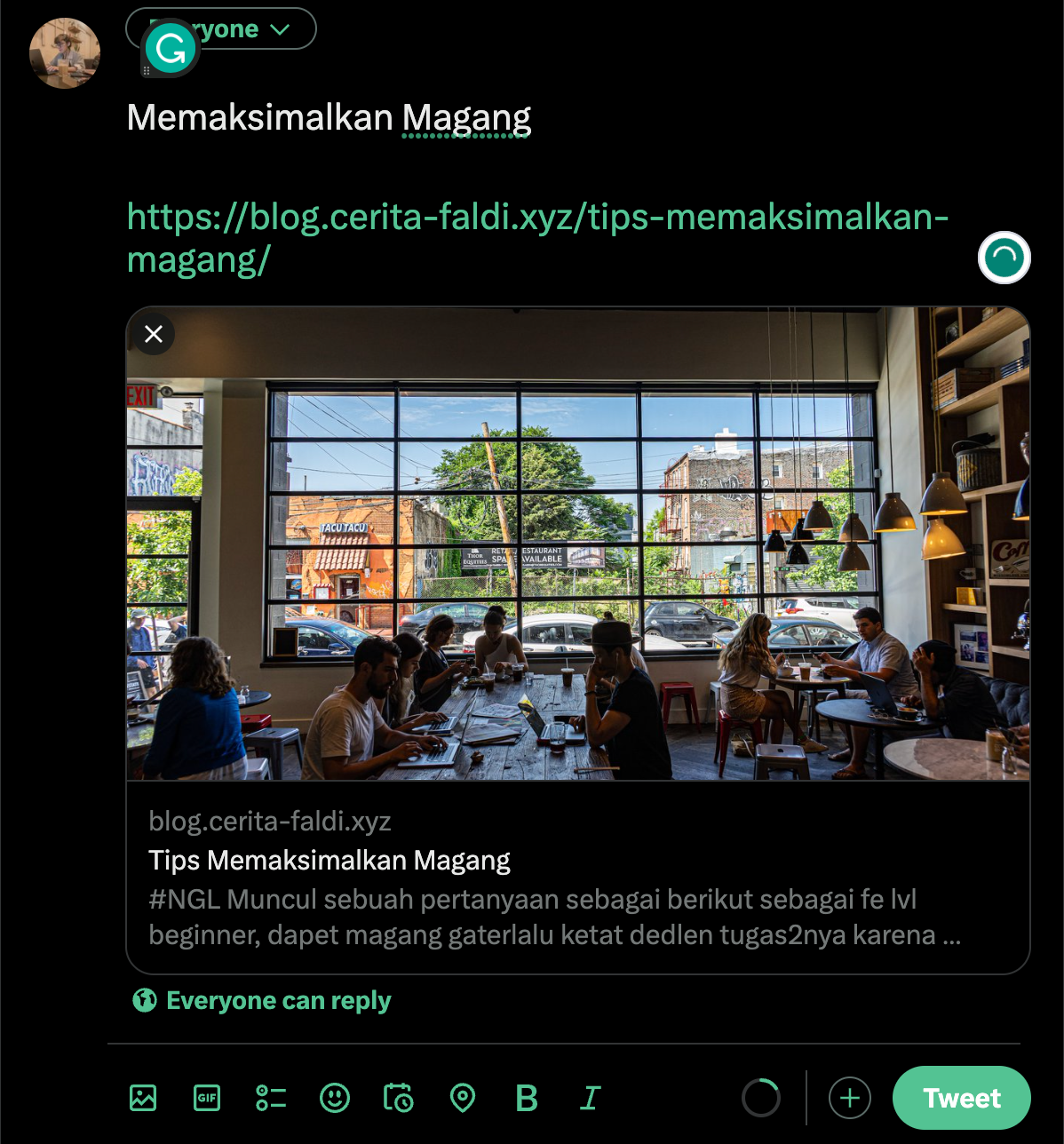
The Open Graph Protocol is a technology created by Facebook that allows web pages to become rich objects in social media. For example, when we share a page on Twitter or Facebook, there will be a preview

Open graph is about meta tag, more improvement in SEO, and shareable in social media. Its often requirement from tim SEO for better crawl from google.
General Minimum
Based on Open Graph Website, there are minimum for adding
og:title- The title of your object as it should appear within the graph, e.g., "The Rock".og:type- The type of your object, e.g., "video.movie". Depending on the type you specify, other properties may also be required.og:image- An image URL which should represent your object within the graph.og:url- The canonical URL of your object that will be used as its permanent ID in the graph, e.g., "https://www.imdb.com/title/tt0117500/".
We can add to our React Web Apps using react-helmet or just add to <head> in our NextJS :
Adding to our head component
<Head>
<title>My page title</title>
<meta property="og:title" content="The Rock" />
<meta property="og:type" content="video.movie" />
<meta property="og:url" content="https://www.imdb.com/title/tt0117500/" />
<meta property="og:image" content="https://ia.media-imdb.com/images/rock.jpg" />
</Head>Also, on other hand, you can check in NextJS docs about how to implement it
Open Graph for Social Media
That just for general minimum, for google example. How about adding Open Graph to other social media like Twitter or Facebook?
According to the official Twitter documentation on Open Graph, we only need to add a few new meta tags to enable Twitter Cards. By adding this code to our web application, we can include it in the head of our NextJS apps
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@nytimesbits" />
<meta name="twitter:creator" content="@nickbilton" />
<meta property="og:url" content="http://bits.blogs.nytimes.com/2011/12/08/a-twitter-for-my-sister/" />
<meta property="og:title" content="A Twitter for My Sister" />
<meta property="og:description" content="In the early days, Twitter grew so quickly that it was almost impossible to add new features because engineers spent their time trying to keep the rocket ship from stalling." />
<meta property="og:image" content="http://graphics8.nytimes.com/images/2011/12/08/technology/bits-newtwitter/bits-newtwitter-tmagArticle.jpg" />According to the Facebook documentation, we only need to add the og:description meta tag to enable Open Graph. However, it is almost the same as the default Open Graph. Another thing to note is that we can also include other meta tags such as og:video or og:image to improve the properties of the content.
Adding this code to our Web Apps. We can add into our head in NextJS Apps.
<meta property="og:url" content="http://www.nytimes.com/2015/02/19/arts/international/when-great-minds-dont-think-alike.html" />
<meta property="og:type" content="article" />
<meta property="og:title" content="When Great Minds Don’t Think Alike" />
<meta property="og:description" content="How much does culture influence creative thinking?" />
<meta property="og:image" content="http://static01.nyt.com/images/2015/02/19/arts/international/19iht-btnumbers19A/19iht-btnumbers19A-facebookJumbo-v2.jpg" />Full Open Graph
here of example open graph for General, Twitter and Facebook :
<!-- Primary Meta Tags -->
<title>State Management in ReactJS</title>
<meta name="title" content="State Management in ReactJS" />
<meta name="description" content="In this blog post, we explore the challenges of managing application state effectively as a frontend engineer." />
<!-- Open Graph / Facebook -->
<meta property="og:type" content="website" />
<meta property="og:url" content="https://blog.cerita-faldi.xyz/memilih-state-management/" />
<meta property="og:title" content="State Management in ReactJS" />
<meta property="og:description" content="In this blog post, we explore the challenges of managing application state effectively as a frontend engineer." />
<meta property="og:image" content="https://metatags.io/images/meta-tags.png" />
<!-- Twitter -->
<meta property="twitter:card" content="summary_large_image" />
<meta property="twitter:url" content="https://blog.cerita-faldi.xyz/memilih-state-management/" />
<meta property="twitter:title" content="State Management in ReactJS" />
<meta property="twitter:description" content="In this blog post, we explore the challenges of managing application state effectively as a frontend engineer." />
<meta property="twitter:image" content="https://metatags.io/images/meta-tags.png" />
Open Graph for SEO
Open Graph is a powerful tool that can optimize your shared content, improve your web presence, ensure that your content is displayed correctly on social media platforms, and provide targeted information for specific audiences.
- The Open Graph Protocol optimizes your shared content and provides a better user experience. It improves the visibility of your content, makes it more engaging, and helps attract clicks.
- Engaging rich objects created using Open Graph can drive traffic to your website, improve page rankings in search results, increase conversions, build brand reputation and trust, earn quality backlinks, increase engagement, and earn more social media shares.
- Open Graph tags play a crucial role in helping social media platforms understand your content. Neglecting to use OG tags can result in a poor user experience, such as missing images or incorrect titles.
- OG tags can also be used for group and location targeting, allowing you to control what information displays for users in a specific area.
Reference