Membuat Reusable Component dengan twin.macro, NextJS dan Emotion Bag 1
Salah satu alasan, kenapa saya menggunakan twin.macro dan Emotion daripada menggunakan TailwindCSS dengan cara biasa adalah karena bagi saya, dengan menggunakan twin.macro dan Emotion disaat bersamaan akan membuat kode yang kita miliki menjadi mudah untuk didaur ulang atau istilahnya Reusable Component.
Penggunaan Reusable Component bagi saya cukup penting, mengingat didalam sebuah design ada beberapa styleguide yang dijadikan patokan seperti Typography, Color, Grid dan Component Figma sehingga kita mampu untuk implementasikan apa yang ada di desain ke dalam sebuah kode kita.
Salah satu contoh styleguide bisa terlihat pada Styleguide Figma Community ini.
Saya akan memberikan sebuah contoh pembuatan Reusable Component dengan twin.macro.
Typography
Paragraf
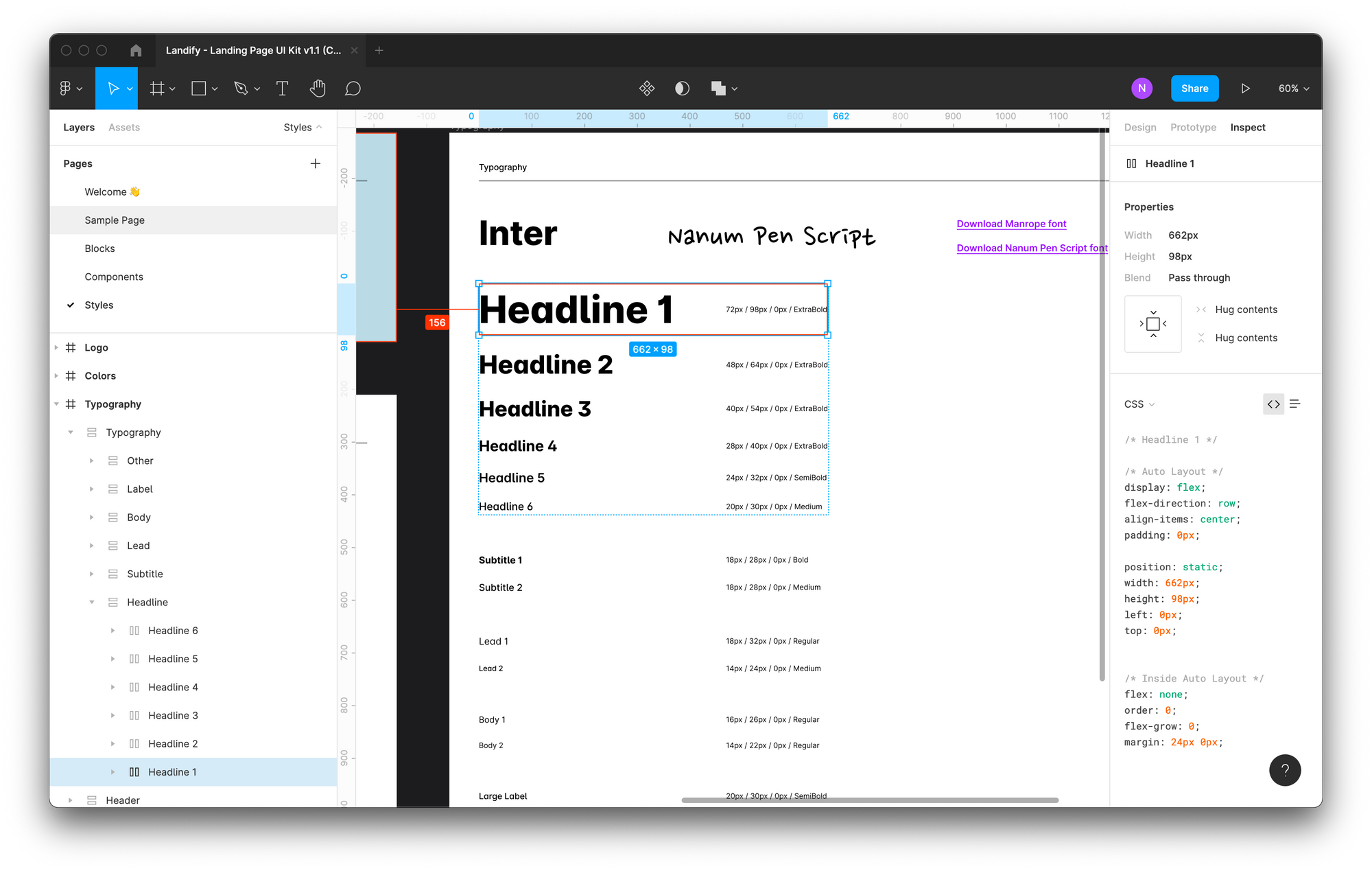
Katakanlah, kita membuat sebuah komponen / styling Paragraf. Kalau merujuk styleguide aturannya seperti ini.

Pada tutorial ini, saya menggunakan UI Kit Community dari Figma Community dengan Lisensi CC BY 4.0 yang bisa teman-teman download atau unduh melalui tautan ini :
Landify - Landingpage UI Kit v1.1
Berarti, nantinya komponen h1 kita memiliki aturan sebagai berikut :
font-family: Inter;
font-style: normal;
font-weight: 800;
font-size: 72px;
line-height: 98px;Saya tidak menambahkan warna pada aturan komponen h1, karena warna nantinya ikut styleguide warna atau mengikuti komponen yang akan kita buat.
Saya anggap, kamu sudah bisa NextJS. Kalau belum, kamu bisa mengikuti tutorial Memulai NextJS dengan Twin.macro dan Emotion.
Apabila sudah selesai melakukan tutorialnya, bisa melanjutkan pada step sebelumnya, atau bisa menggunakan Starter NextJS+Twin's+ Emotion yang telah aku buat yang bisa teman-teman clone.
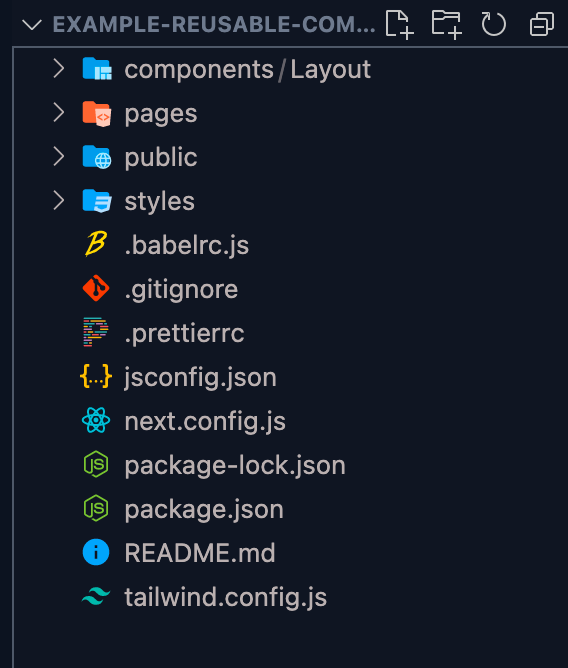
Bila sudah kurang lebih nantinya struktur NextJS project kita seperti ini :

Merubah Tailwind Config Sesuai Styleguide
Tahap selanjutnya, adalah kita merubah styleguide yang telah ditulis / dibuat di Pages Styles pada UI Kit untuk kita implementasikan pada TailwindConfig. Kurang lebih beberapa yang kita tambahkan pada Tailwind Config adalah
- Font Family
- Font Size
- Line Height
Sehingga hasil dari Tailwind Config sebagai berikut :
module.exports = {
purge: ['./pages/*.js', './pages/**/*.js', './components/*.js', './components/**/*.js'],
theme: {
fontSize: {
xs: '.75rem',
base: ['16px', '26px'],
lg: ['18px', '28px'],
xl: ['20px', '30px'],
'2xl': ['24px', '32px'],
'3xl': ['28px', '40px'],
'4xl': ['40px', '54px'],
'5xl': ['48px', '64px'],
'6xl': ['72px', '98px'],
},
fontFamily: {
inter: ['Inter', 'sans-serif'],
},
extend: {},
},
variants: {},
plugins: [],
};
Saya menambahkan Font Family, Font Size dan Line height sebagai awal untuk styleguide kita nanti saat ingin membuat reusable component typography.
Membuat Komponen Typography
Kita bisa membuat foldernya pada direktori components/typography/HeadOne.js . Kalau sudah, kita tinggal menuliskan kode sebagai berikut :
import tw, { styled } from 'twin.macro';
const HeadOne = styled.h1(() => [
tw`font-extrabold text-6xl font-inter`
]);
export default HeadOne;
Kode diatas, artinya kita memberikan styling pada element h1 yaitu font weight extra bold, font size 6xl dan font family inter sesuai dengan styleguide.
Lakukan hal yang sama dengan element h1, h2, dan h3.
Uji Coba Komponen Typography
Sekarang, kita coba memanggil komponen yang telah kita buat. Cara pada file index.js pada folder pages, kita membuat kode kurang lebih seperti ini
import Head from 'next/head';
import Layout from '../components/Layout/Layout';
import HeadOne from '@/components/typography/HeadOne';
export default function Home() {
return (
<div>
<Head>
<title>Reusable Component</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<Layout>
<div tw="flex flex-col min-h-screen">
<h1>Default h1 tanpa styling</h1>
<HeadOne> H1 dengan Styling Component</HeadOne>
</div>
</Layout>
</div>
);
}
Catatan :
KomponenLayoutadalah komponen berasal dari Starter NextJS yang telah teman-teman clone tadi. SedangkanHeadadalah komponen dari NextJS untukheadsebuah dokumen HTML.
Kalau teman-teman perhatikan, kita membuat dua element yaitu h1 dengan default style dan h1 hasil dari komponen yang telah kita buat sebelumnya. Cara menggunakannya pun, kita cukup import komponen pada umumnya saat menggunakan React Component.
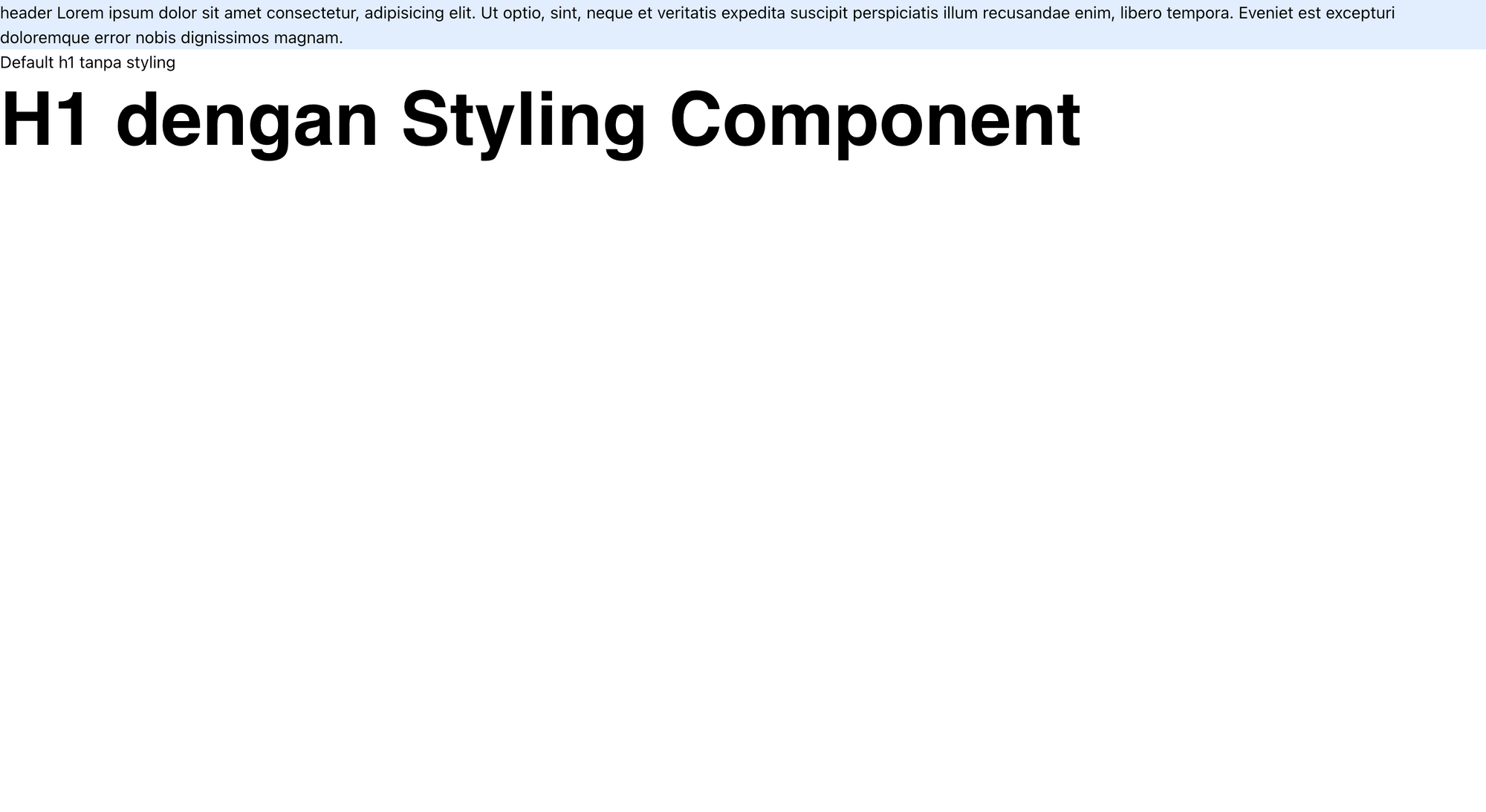
Kurang lebih hasilnya nanti seperti ini

Nah, sekarang ketika kita membuat komponen h1 sudah sesuai dengan styleguide yang telah ada tanpa perlu kita menghafal styleguide. Inilah yang dinamakan Reusable Component.
Menambah Style pada Komponen Typography
Lantas, bagaimana bila komponen h1 kita memerlukan warna tambahan? atau warnanya berubah?
Kita bisa menggunakan beberapa cara. Misalnya dengan menambahkan string tw pada komponen tersebut, salah satu fitur dari twin.macro.
import tw from 'twin.macro';
import Head from 'next/head';
import Layout from '../components/Layout/Layout';
import HeadOne from '@/components/typography/HeadOne';
export default function Home() {
return (
<div>
<Head>
<title>Reusable Component</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<Layout>
<div tw="flex flex-col min-h-screen">
<h1>Default h1 tanpa styling</h1>
<HeadOne> H1 dengan Styling Component</HeadOne>
<HeadOne tw="text-green-500 mt-4 mb-5"> H1 dengan Styling Component dan tambahan style</HeadOne>
</div>
</Layout>
</div>
);
}
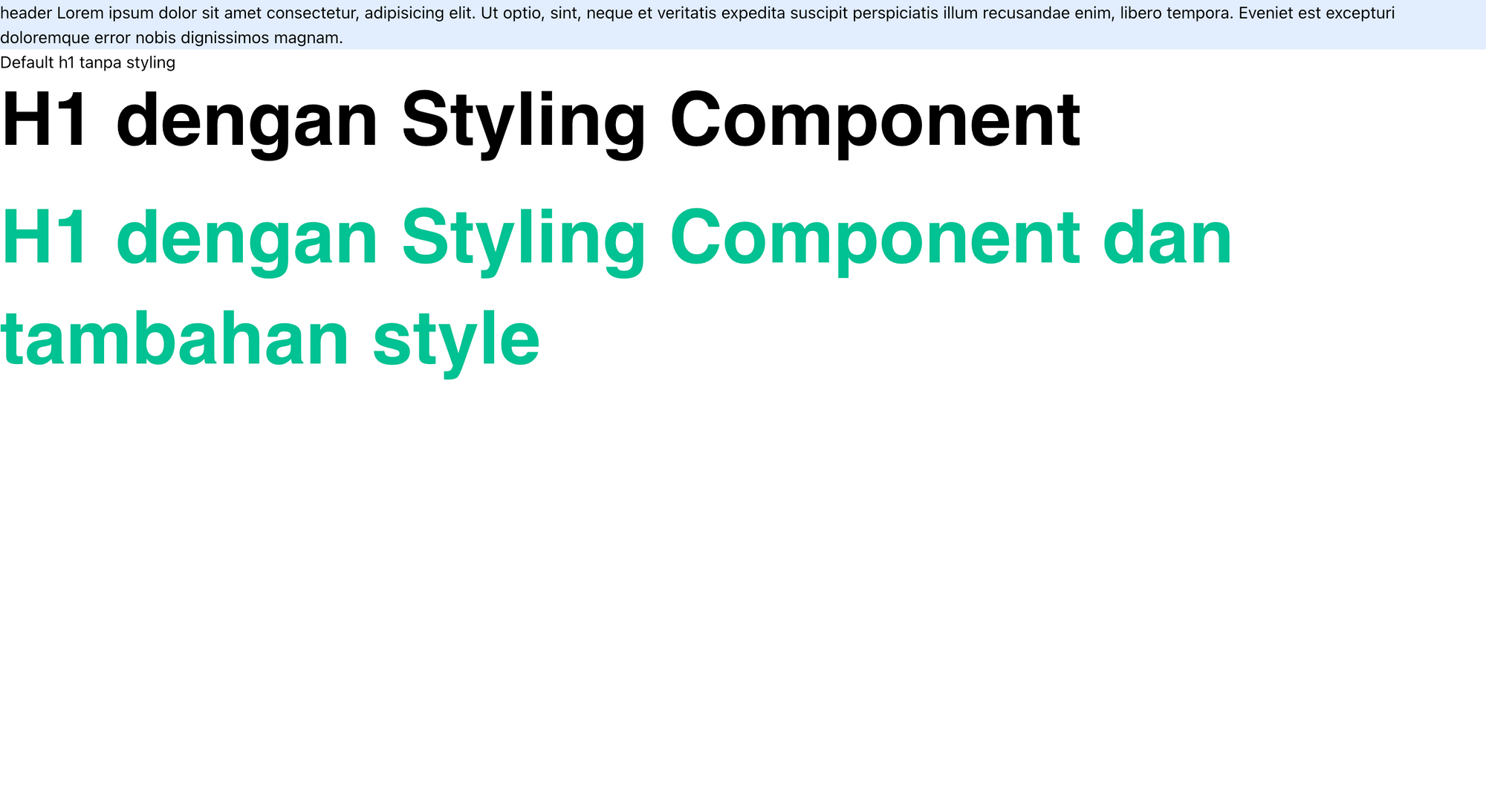
Pada komponen <HeadOne> saya menambahkan class text-green-500 , mt-4 dan mb-5 sehingga hasilnya kurang lebih :

Cara kedua, adalah dengan membuat komponen baru, dari komponen <HeadOne/> yang telah kita buat. Misalnya seperti ini
import tw from 'twin.macro';
import Head from 'next/head';
import Layout from '../components/Layout/Layout';
import HeadOne from '@/components/typography/HeadOne';
const Title = tw(HeadOne)`text-blue-500 my-4`;
export default function Home() {
return (
<div>
<Head>
<title>Reusable Component</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<Layout>
<div tw="flex flex-col min-h-screen">
<h1>Default h1 tanpa styling</h1>
<HeadOne> H1 dengan Styling Component</HeadOne>
<HeadOne tw="text-green-500 mt-4 mb-5"> H1 dengan Styling Component dan tambahan style</HeadOne>
<Title> Komponen Title dari H1 </Title>
</div>
</Layout>
</div>
);
}
Kita membuat sebuah komponen baru yaitu Title
const Title = tw(HeadOne)`text-blue-500 my-4`;Komponen ini, mengambil style dari HeadOne untuk kemudian kita tambahkan dengan style text-blue-500 dan my-4 dan membuat komponen baru dengan nama Title.
Hasilnya kurang lebih seperti ini :
Kedua cara ini yang selalu saya gunakan ketika ingin menambahkan style atau menggunakan base style untuk membuat komponen lain. Misalnya membuat komponen untuk Title, Subtitle, Caption dan lain sebagainya.
Nah, bagian pertama kita sudah membahas mengenai Font. Membuat styling pada Font. Bagian kedua, kita akan membuat sebuah komponen Button sekaligus membuat beberapa variasinya.
Sampai jumpa pada tulisan berikutnya. Terima kasih dan semoga membantu!


