Lesson Learned dari Test Accesibility pada Website
Pranala
Accesibility konsep yang merujuk pada pengembangan dan desain web untuk memastikan kemudahan akses digital atau online bagi semua orang, baik yang mampu maupun memiliki disabilitas.
Cakupannya meliputi :
- ARIA
- Semantic Web
- Contrast Warna
- Akses konten dengan Keyboard
- dst
Permasalahan
Berapa jumlah perusahaan di Indonesia yang mementingkan Accesibility? atau mungkin bisa dikatakan pernah melakukan testing pada Accesbility Web? Bagaimana cara mereka melakukan testing? Seberapa penting memang melakukan testing Accesbility?
Merupakan pertanyaan yang saya pikirkan saat mendengarkan mengenai Accesbility. Sebabnya jelas, karena saya tidak pernah sekalipun melakukan testing pada Accesbility. Tidak pernah memikirkan Semantic HTML, ARIA, Kontras Warna dst. Namun, suatu waktu saya menjadi penasaran dengan Accesibility dan mulai membaca lebih jauh dan bertemulah dengan website https://www.a11yproject.com/

Saat itulah, saya merasa sepertinya perlu untuk belajar sedikit sedikit, menerapkan pada proyek pribadi dan mempelajari. Apasih sekiranya yang bisa diterapkan Accesbility pada proyek web yang sedang saya bangun?
Solusi
Nah, lalu saya menemukan website https://accessibilityinsights.io/ dari Mas Adityo.
Pakai plugin ini Di https://t.co/6XKGISv5Pu lumayan dalam hasilnya. Seneng makenya
— Adityo Pratomo (@kotakmakan) November 10, 2020
Mulailah dari situ saya mencoba untuk melakukan test Accesibility Insight pada salah satu situs web saya yaitu :
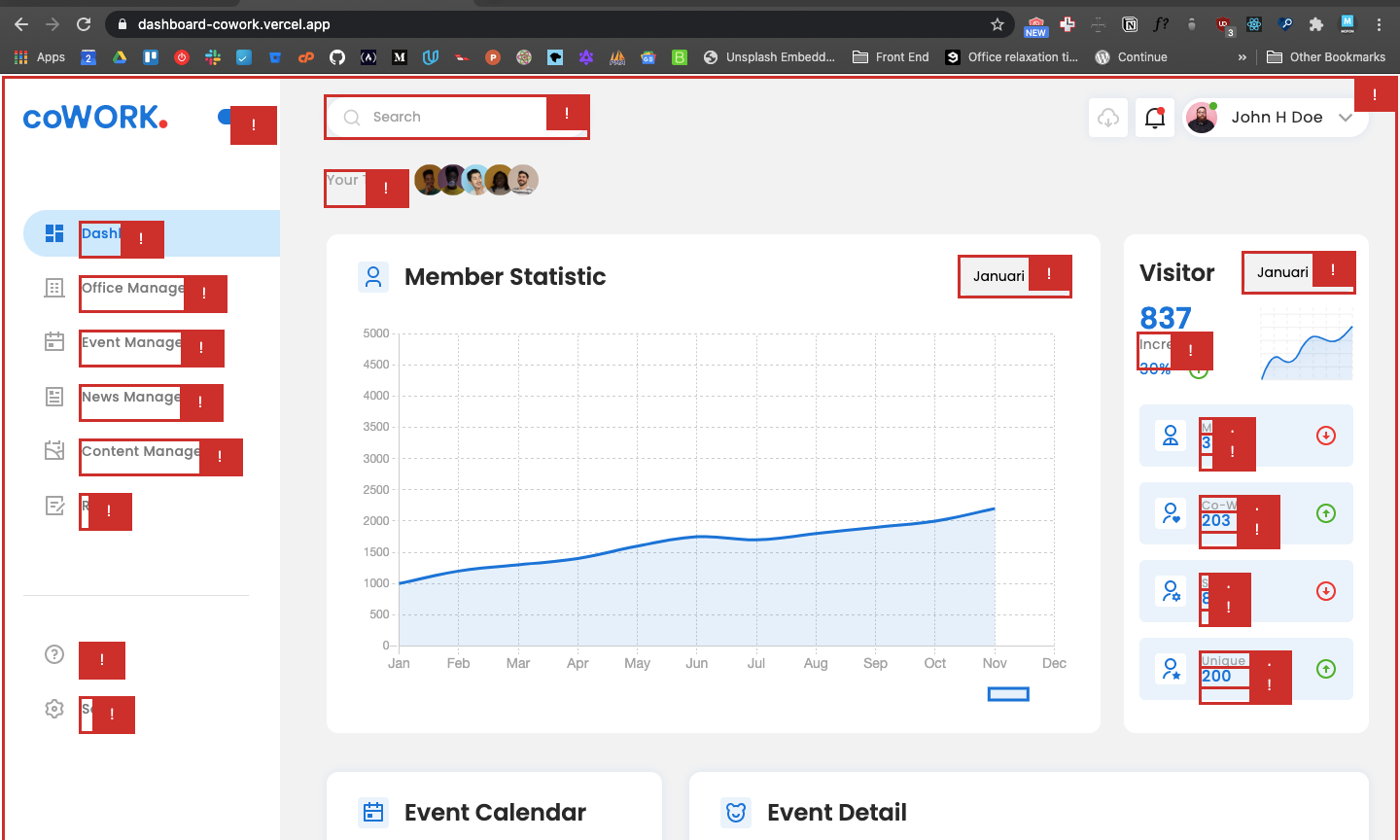
Demo : https://dashboard-cowork.vercel.app/

Kontras Warna
- Kontras Warna menjadi yang paling banyak mendapatkan Highlight merah karena memang warna menjadi yang paling dominan dalam sebuah desain. Berdasarkan Accesibility Insight, penyebabnya karena warna yang didapatkan tidak sesuai dengan WCAG 2 AA kontras rasio. Kontras rasio website saat ini ada pada 3.74 , sedangkan rekomendasi rasio harusnya 4.5 .
- WCAG 2 AA adalah sebuah standard dalam pembuatan situs untuk orang orang dengan kebutuhan khusus. Terdapat level dalm WCAG 2, yaitu A, AA dan AAA. Kebanyakan industri menggunakan AA untuk standard minimumnya.
Tag lang
- Penambahan tag lang pada element html juga menjadi salah satu hal yang penting untuk bisa menerjemahkan dan screen reader bisa membaca isi konten sesuai bahasa yang telah ada pada html tersebut
Label Input
- Memberikan Label pada setiap input. Fungsinya untuk screen reader mengetahui fungsi setiap input tersebut.
Accesbility ini tentu saja masih bisa ditest lagi dengan melakukan wawancara kepada teman teman berkebutuhan khusus dan mendengarkan keluh mereka saat menggunakan website ini. Sayangnya, saya masih belum sampai pada tahap ini. Mungkin masih akan terus menggunakan Accesibility Insight untuk melakukan testing. Kedepan baru melakukan wawancara lapangan langsung.
Selain itu, saya semakin paham mengenai ARIA pada HTML. Karena saya sering sekali menghapus "aria" pada element html 💆♂️

Dukung saya di Karyakarsa :

Sumber
Accessibility: Konsep untuk Pastikan Situs Web Mudah Diakses Penyandang Disabilitas





