Unveiling the Power of Leaflet: A Frontend Engineer's Guide to Interactive Maps
Are you a frontend engineer looking to add interactive maps to your web applications with ease and flexibility? Look no further than Leaflet, a dynamic JavaScript library that's transforming the way we integrate maps into web interfaces.

What is Leaflet?
Leaflet is a robust, open-source JavaScript library specifically designed for mobile-friendly interactive maps. It's lightweight yet powerful, offering a wide array of functionalities without the bulkiness of other mapping solutions. With Leaflet, you have the freedom to incorporate maps from various sources like Google Maps and OpenStreetMap, tailoring them to your project's specific needs.
Why Choose Leaflet for Your Projects?
- Ease of Use: Leaflet's simplicity is its hallmark. Setting it up in your HTML/JavaScript or ReactJS environment is straightforward, making it accessible even to those new to map integration.
- Flexibility and Customization: Whether you need basic markers or complex GeoJSON layers, Leaflet's flexible API supports a broad spectrum of map features and styles.
- Performance: Designed with efficiency in mind, Leaflet ensures smooth and fast loading maps, enhancing user experience, especially on mobile devices.
Key Features of Leaflet:
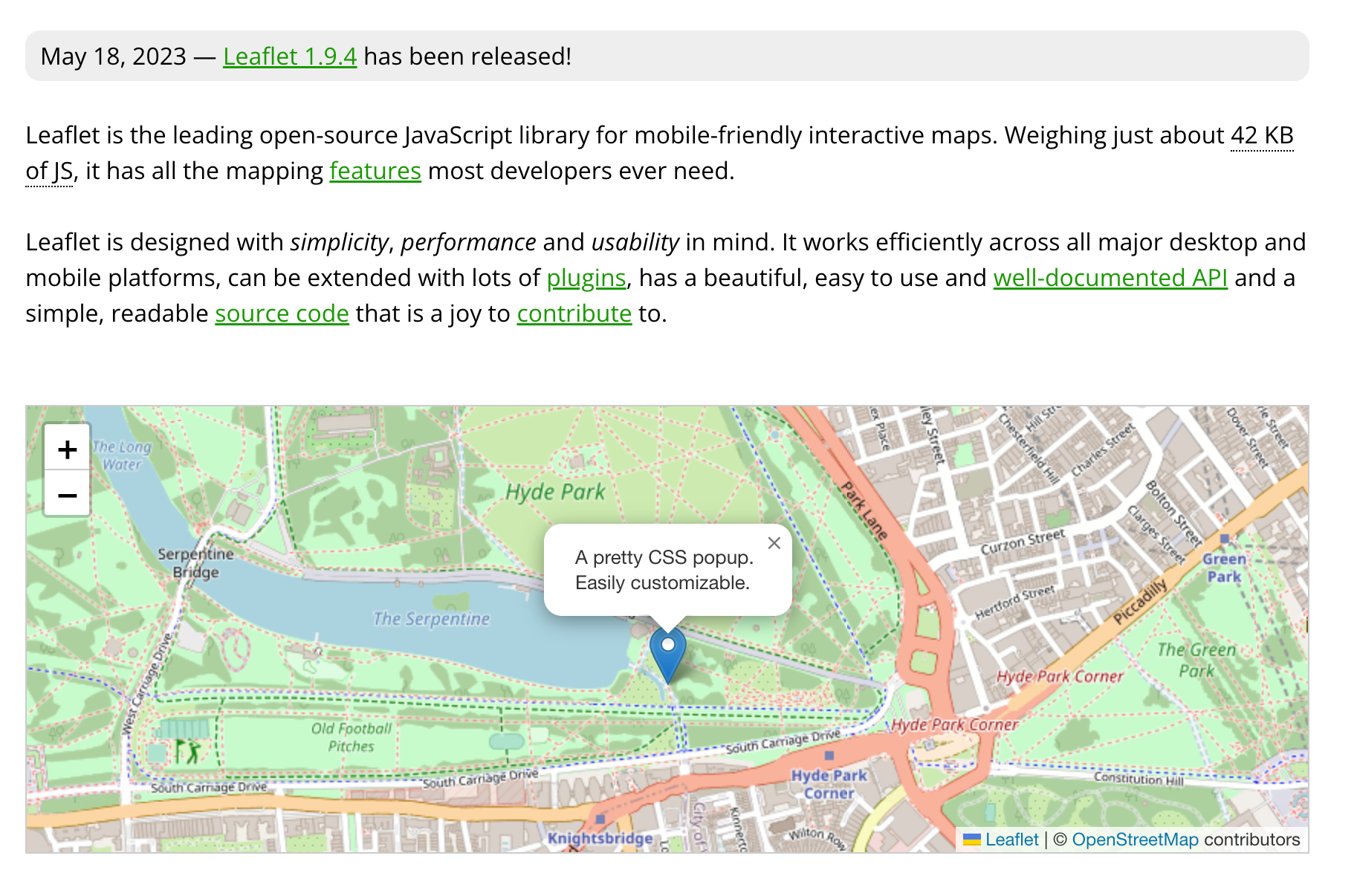
- Markers & Popups: Easily add customizable markers and pop-ups to highlight key locations or information.
- Zoom Control: Intuitive zoom functionality allows users to delve into the details or zoom out for a broader view.
- GeoJSON Support: Seamlessly integrate complex geographical data into your maps for more sophisticated applications.
Setting Up Leaflet:
HTML and Javascript Vanilla
Documentation - Leaflet - a JavaScript library for interactive maps

ReactJS
Introduction | React Leaflet
Core concepts

NextJS
[Cooming Soon]



