Understanding Guard Clauses in Frontend Development: Enhancing Code Readability and Efficiency
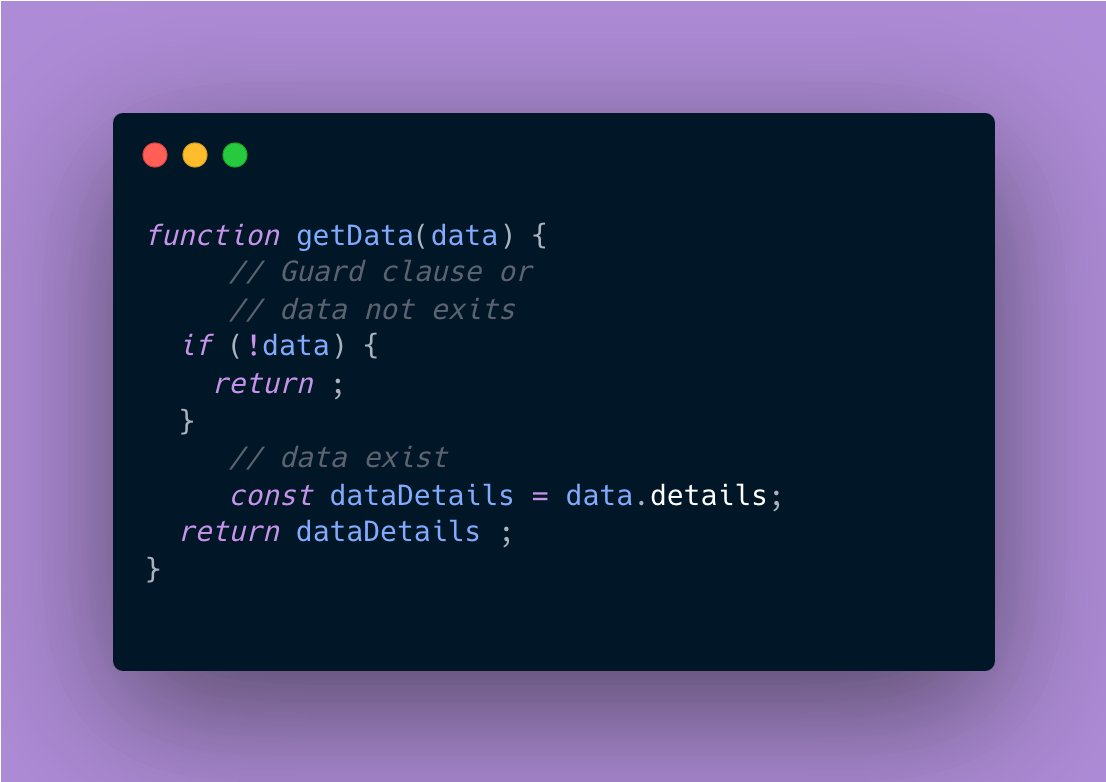
A programming pattern that I've recently come to understand better is the "Guard Clause." This approach is instrumental in checking for conditions that don't align with our requirements. The primary goal of a Guard Clause is to prevent errors or handle unexpected inputs, thereby enhancing the readability and efficiency of the code.

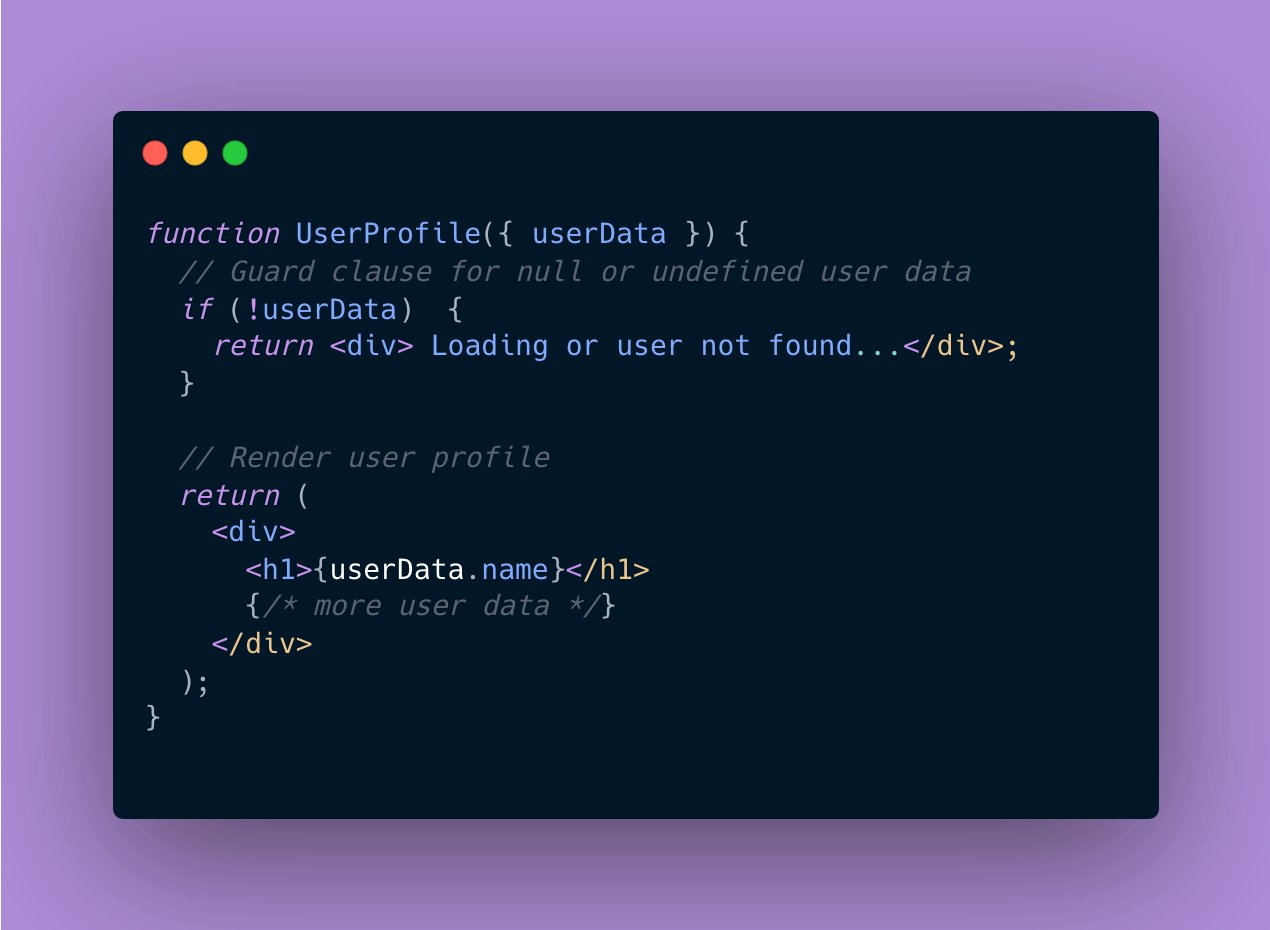
In frontend development, a practical example can be demonstrated with code handling userData. If userData is not present, the function returns an indication that it's either loading or the user was not found. Conversely, if userData exists, it returns the expected outcome.

The objectives here are twofold. First, it anticipates scenarios where the data might be empty or unavailable, thus preventing the application from crashing or exhibiting erroneous behavior. Second, it avoids executing further functions unnecessarily. When the data is absent, the situation is immediately managed, ensuring no invalid returns are produced.
Guard Clauses are commonly employed in various contexts, such as handling API responses, event handlers, and conditional rendering. The typical return values in these scenarios are often null or undefined, but can vary depending on the specific requirements.

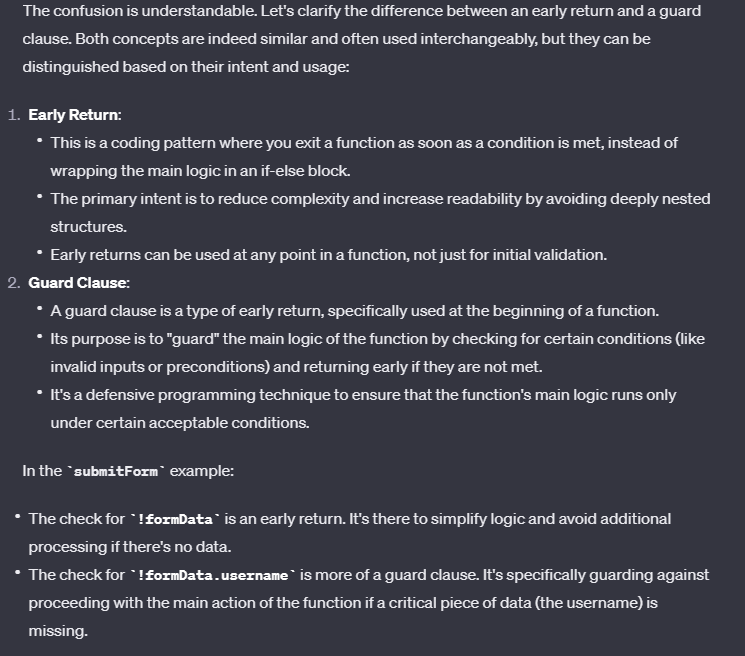
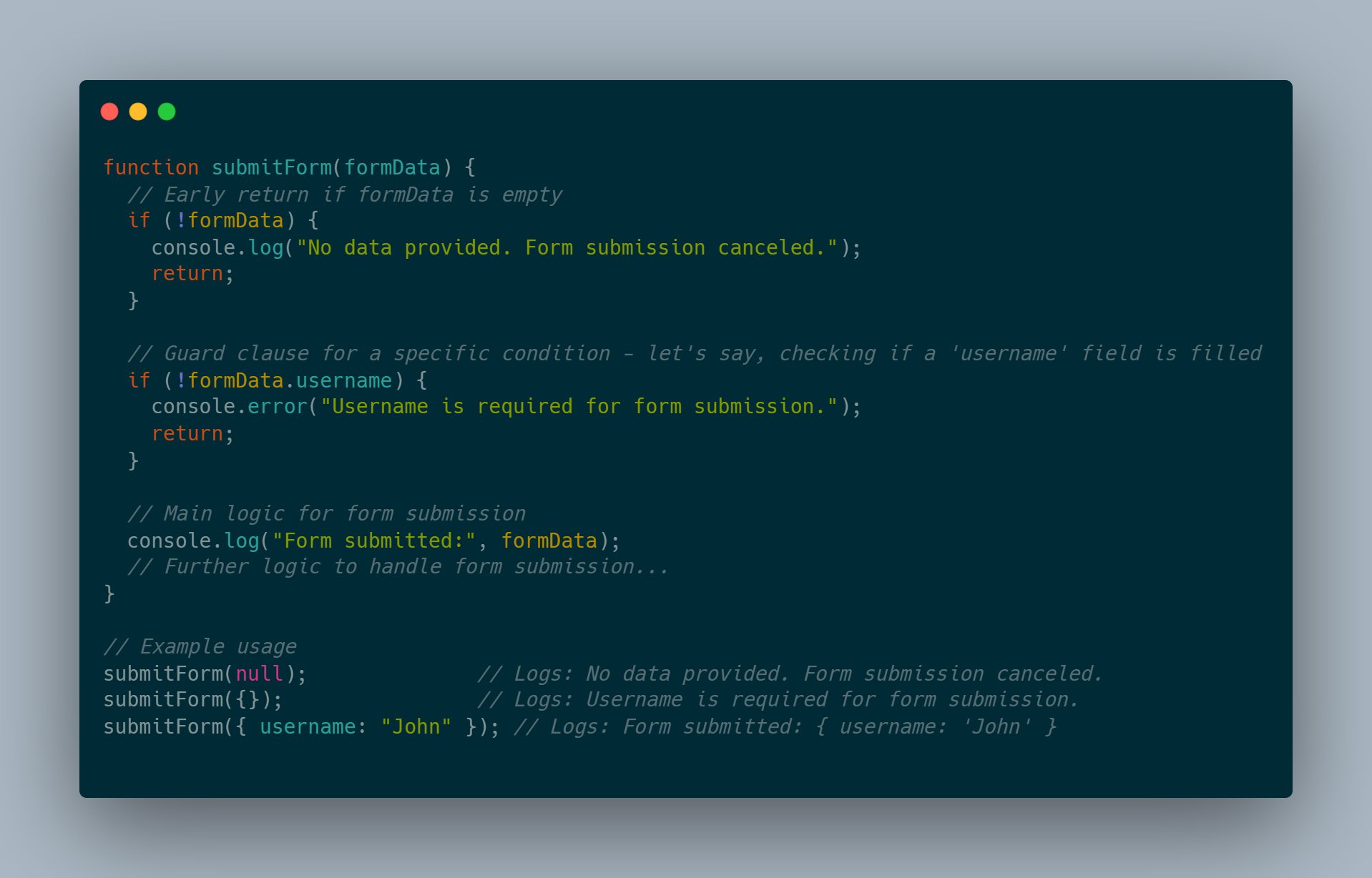
There seems to be a subtle difference between Guard Clauses and Early Returns. While Early Returns aim to exit a function when a desired condition is met, Guard Clauses specifically target conditions that could lead to errors. In essence, every Guard Clause is an Early Return, but not every Early Return qualifies as a Guard Clause. This distinction highlights the protective aspect of Guard Clauses against potential errors in code execution.

Reference:
TIL : Guard Clause
— FλL-D1 | Ningen (人間) 🍉 (@F2aldi) November 15, 2023
Guard Clause, sejenis programming pattern buat kita ngecheck klo misalkan kondisinya ga sesuai yang kita mau.
Goalnya, buat preventing error / unexpected input sehingga bikin kode jadi readability dan efficiency.
Contohnya kayk gini pic.twitter.com/JCy5nKYsg4


