Cara Setup Tailwind CSS + React Create App (CRA)
Pada kesempatan kali ini, saya mencoba untuk membuat tutorial bagaimana setup / melakukan pengaturan agar bisa Tailwind CSS bisa berjalan dengan Create React App.
Setup Create React App
Pertama, dengan terlebih dahulu melakukan setup proyek CRA atau menggunakan proyek CRA yang telah ada
npx create-react-app demoSetup Tailwind dan CRA
Kedua, kita akan menambahkan TailwindCSS package ke CRA kita dengan melakukan
npm install tailwindcssInstall Autoprefixer dan PostCSS
Ketiga, kita akan menambahkan Autoprefixer dan PostCSS-CLI pada proyek kita dengan melakukan
npm install postcss-cli autoprefixer --save-dev
Lantas, untuk apa kita memerlukan PostCSS dan Autoprofixer?
Berdasarkan dokumentasi PostCSS,:
PostCSS is a tool for transforming styles with JS plugins. These plugins can lint your CSS, support variables and mixins, transpile future CSS syntax, inline images, and more.
Sedangkan, Autoprefixer adalah parses CSS kita dan menambahkan / mengurangi vendor prefixes yang tidak digunakan saat kita meng-compile CSS. ini fungsinya untuk bisa menambahkan prefixer pada animations, transition, transform, grid, flex, flexbox, etc.
Mengubah Script pada package.json
Keempat, kita akan menambahkan script ke file package.json kita.
"scripts": {
"start": "npm run build:css && react-scripts start",
"build": "npm run build:css && react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"build:css": "postcss src/assets/css/tailwind.css -o src/assets/css/main.css",
},Saya akan mencoba menjelaskan disini satu persatu.
scripts start digunakan untuk melakukan build tailwindcss kita setiap kali kita akan menjalankan React App kita. Sedangkan build mirip dengan scripts start namun digunakan saat proses production.
script build:css digunakan untuk bisa mengcompile file tailwind.css kita yang berada pada direktori src/assets/css/tailwind.css menjadi file css di direktori yang sama namun dengan nama main.css .
Config PostCSS
Kelima, kita membuat file baru di diretori root proyek CRA kita dengan nama postcss.config.js atau berfungsi untuk melakukan konfigurasi pada PostCSS yang telah kita install lagi.
//postcss.config.js
const tailwindcss = require('tailwindcss');
module.exports = {
plugins: [
tailwindcss('./tailwind.js'),
require('autoprefixer'),
],
};
Config Tailwind
Keenam, kita membuat file baru di direktori root proyek CRA kita dengan nama tailwind.js yang berfungsi sebagai konfigurasi TailwindCSS kita. Kurang lebih isinya seperti ini sesuai dengan dokumentasi TailwindCSS
module.exports = {
future: {},
purge: [],
theme: {
extend: {},
},
variants: {},
plugins: [require("tailwindcss"), require("autoprefixer")],
};
Ketujuh, baru kita membuat sebuah file css untuk TailwindCSS kita. Karena sebelumnya saya membuat di script direktori tailwind.css maka harusnya berada pada direktori src/assets/css/tailwind.css .
tailwind.css berisi @tailwind langsung untuk inject Tailwind's base, components, and utilities styles ke CSS kita:
@tailwind base;
@tailwind components;
@tailwind utilities;Kedelapan, kita baru melakukan import css kita ke index.js dari React App kita. Sehingga kurang lebih seperti ini :
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
// Import CSS
import './assets/css/main.css';
import * as serviceWorker from './serviceWorker';Ingat, bahwa yang kita import bukanlah file dari tailwind.css melainkan hasil compile dari tailwind.css yaitu main.css
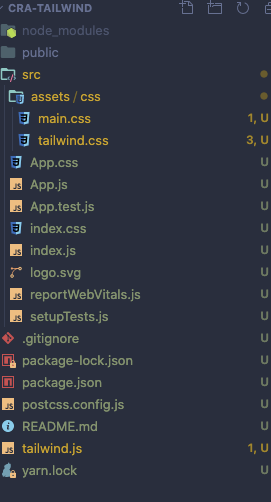
Kurang lebih setelah step step tersebut, kita bisa melihat direktori dari file CRA kita seperti ini :

Catatan :
- Kita bisa membuat custom css dan meletakannya di tailwind.css dengan menggunakan
@applyyang dijelaskan pada dokumentasi Tailwind. Masalahnya,adalah saat kita membuat banyak sekali custom class, maka setiap kita membuat custom class baru pada tailwind.css , kita harus build ulang / compile ulang dengan melakukan npm run build:css agar apa yang kita tulis padatailwind.cssterupdate dimain.cssAda beberapa alternative untuk melakukan compile otomatis. tentunya, akan memberatkan komputer kita. yaitu dengan menggunakan tutorial dari Dave Ceddia menggunakan packageschokidaratau menggunakanwatchpackages. - Optimasi untuk proses build yang akan saya tulis pada tulisan selanjutnya dengan menggunakan PurgeCSS
- Gunakan autoprefixer versi 9 apabila kamu menggunakan PostCSS versi 8. Hal ini karena ada bug / issues yang bisa teman-teman lihat disini dan disini
Kode di Github :
Semoga membantu!
Dukung saya di Karyakarsa ya..

Sumber Lain :


How to configure create-react-app to use Tailwind CSS