Cara Menonaktifkan Scroll Horizontal pada Visual Studio Code
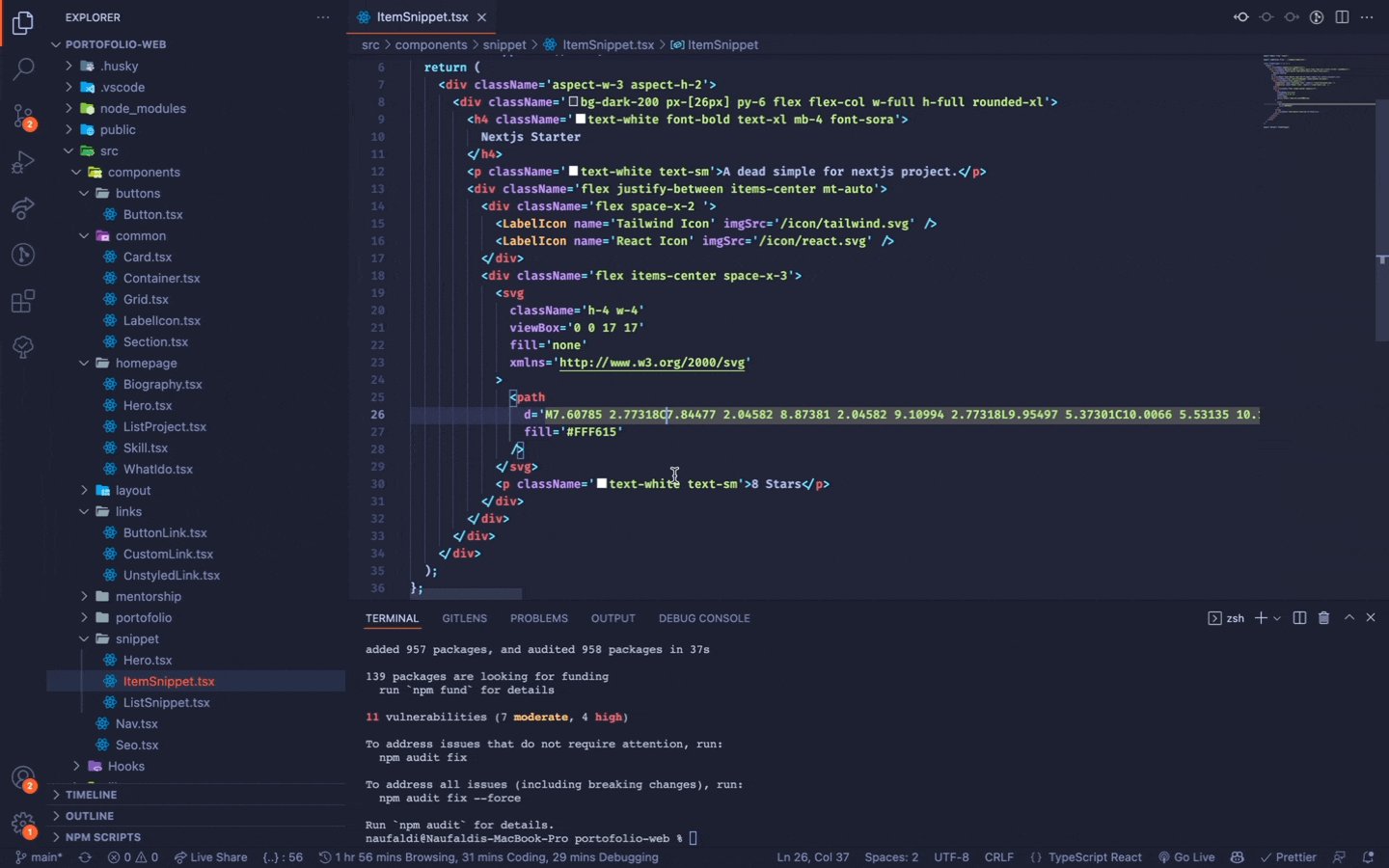
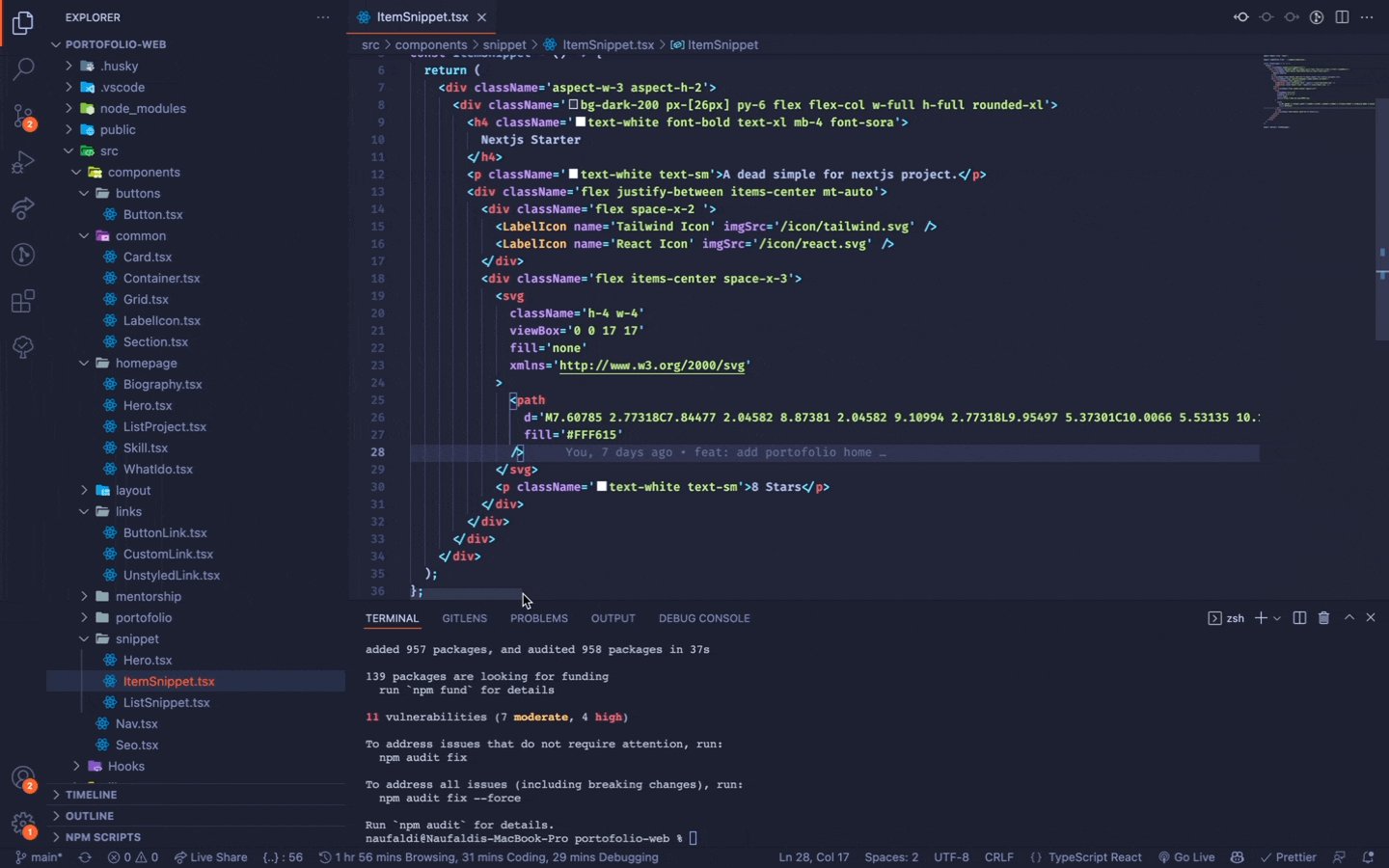
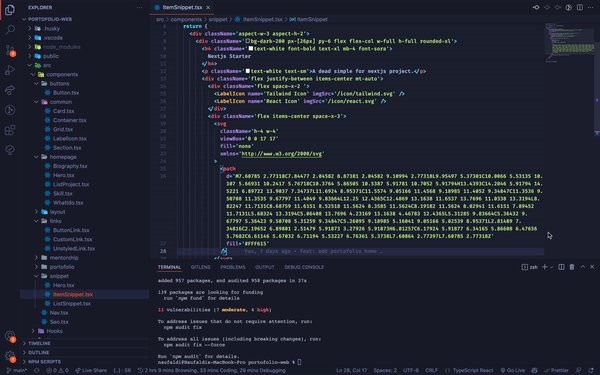
Secara default, VS Code memiliki fitur untuk membuat kode editor kita bisa discroll secara horizontal. Hal ini akan kerasa ketika kita menggunakan HTML atau menggunakan class Tailwind yang bisa membuat kode menjadi cukup panjang. Ini cukup membuat frustasi, apalagi bila kita ingin melihat keseluruhan kode kita. Misalnya seperti ini :

Untuk bisa menonaktifkan horizontal scroll pada VS Code sebenarnya cukup mudah, yaitu dengan :
📜 Menonaktifkan Horizontal Scroll di Visual Studio Code dengan Mengaktifkan Word Wrap
Setting untuk User (Global)
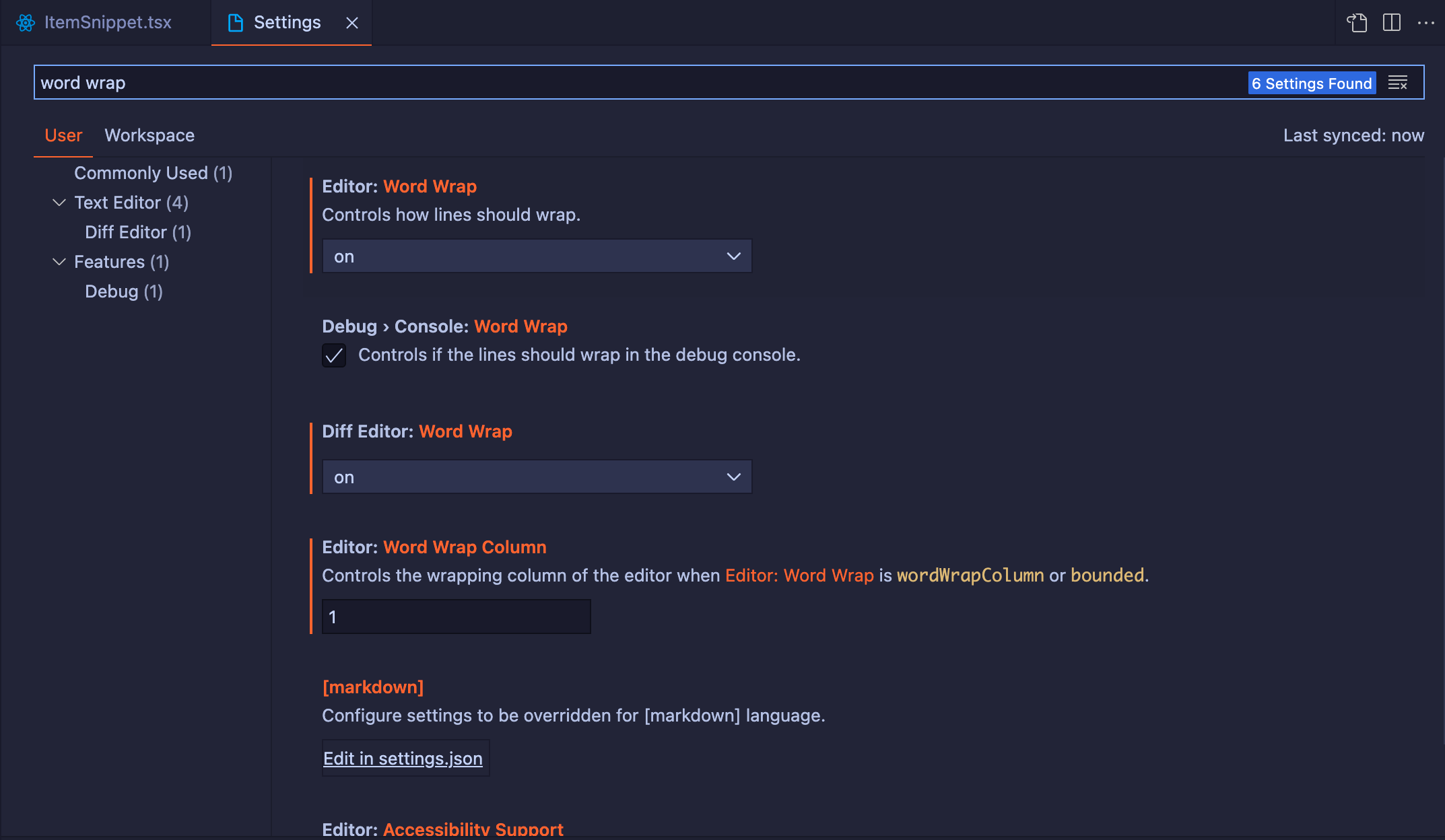
Klik Menu File > Preferences > Settings dan tuliskan “word wrap” di Search settings .
atau
Klik Menu Code > Preferences > Settings dan tuliskan “word wrap” di Search settings .

Lalu pada Editor: Word Wrap pilih on
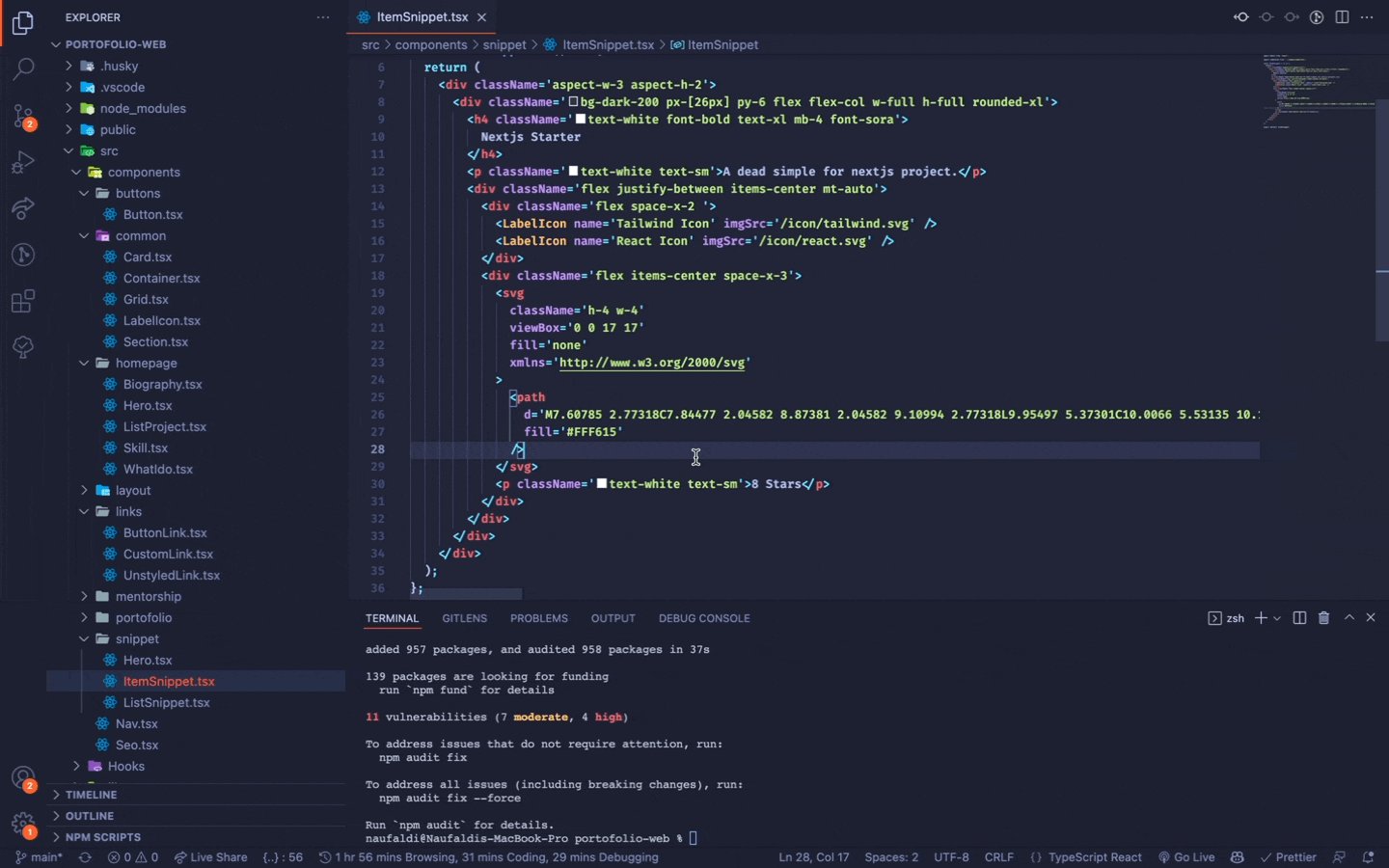
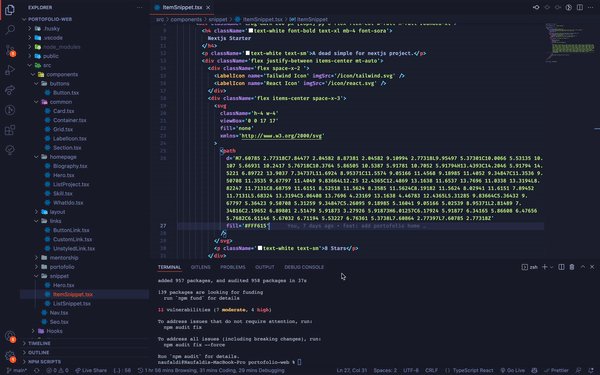
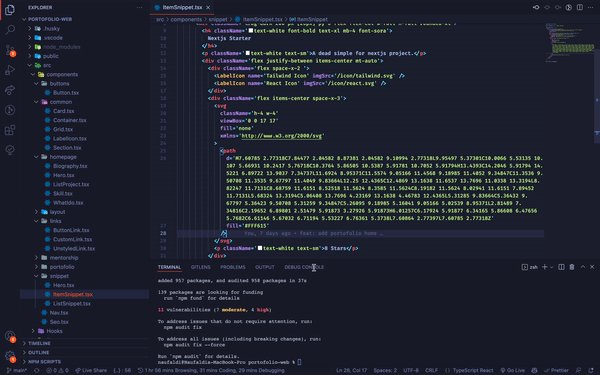
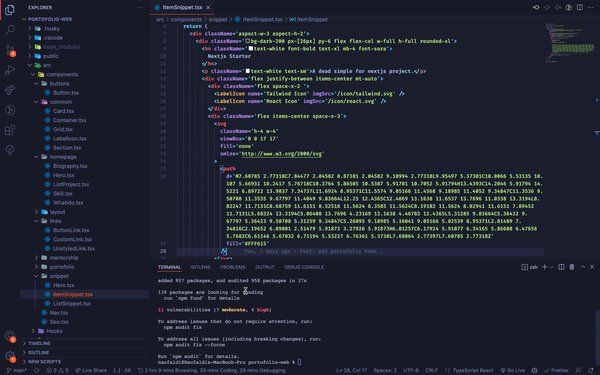
Hasilnya :

Scroll horizontal menghilang, akibatnya kode yang semula memanjang kesebelah kanan, akan jadi terpotong-potong / Word Wrap ke garis kedua dan seterusnya. Hal ini memudahkan kita untuk membaca kode kode yang panjang.
📝Take a Note :
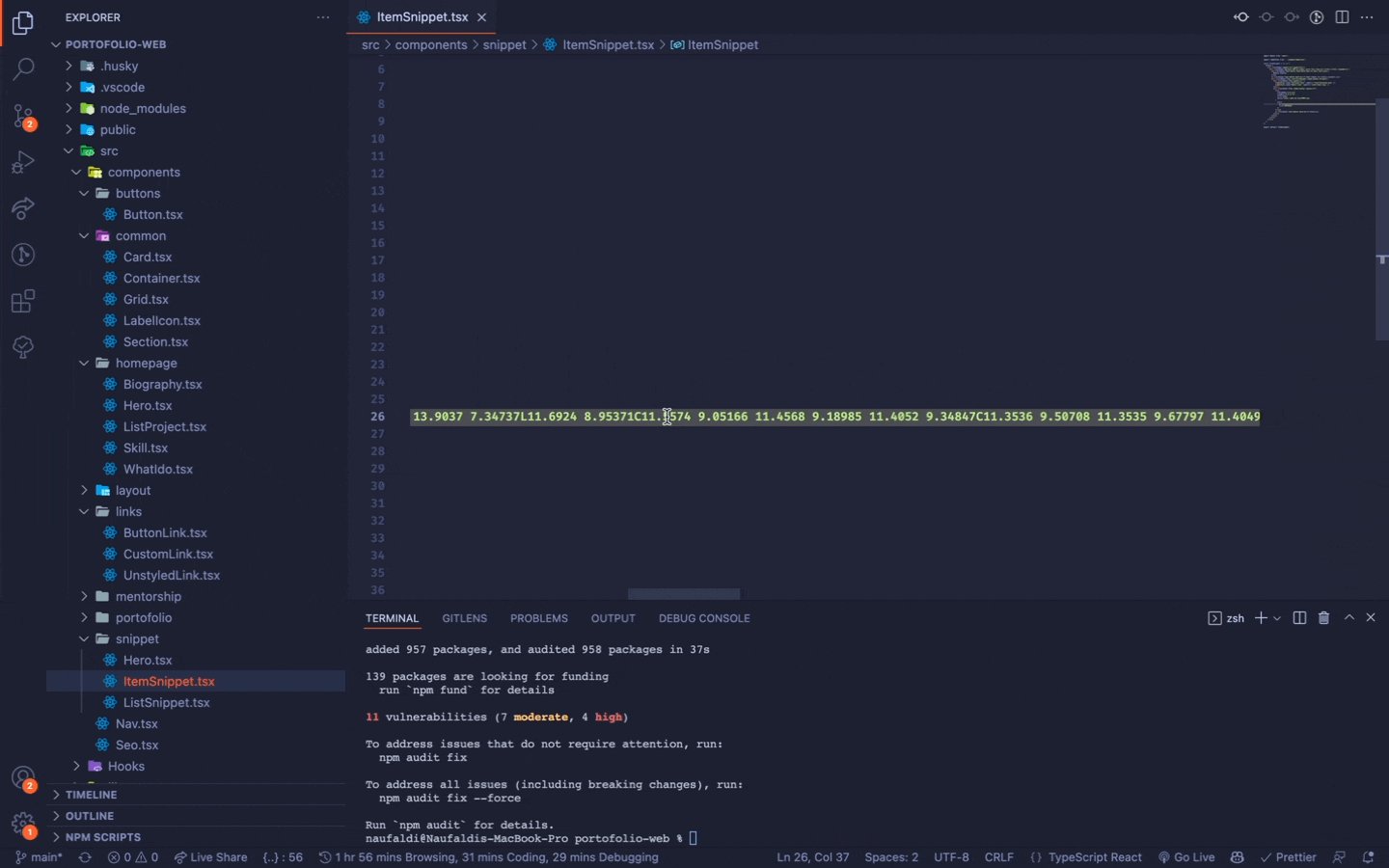
Kalau temen temen menggunakan Git Lens, maka Word Wrap tersebut memang benar akan bisa digunakan, namun perlu menambahkan untuk mendisable Git Lens di line tersebut. Caranya dengan menambahkan "gitlens.currentLine.scrollable": false pada setting.json di VS Code.
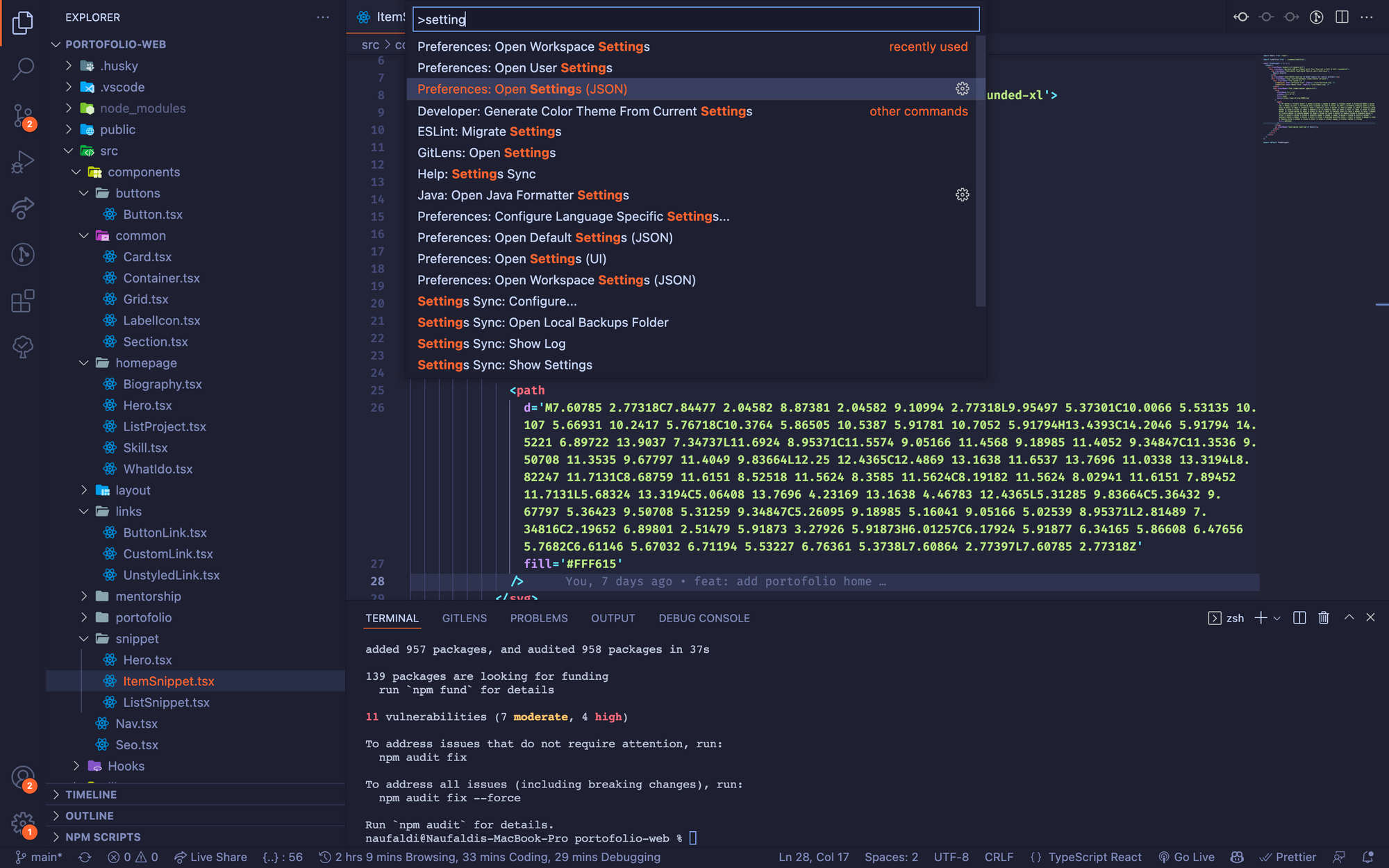
- Tekan Command + P
- Ketikkan
>setting - Pilih Settings(JSON)
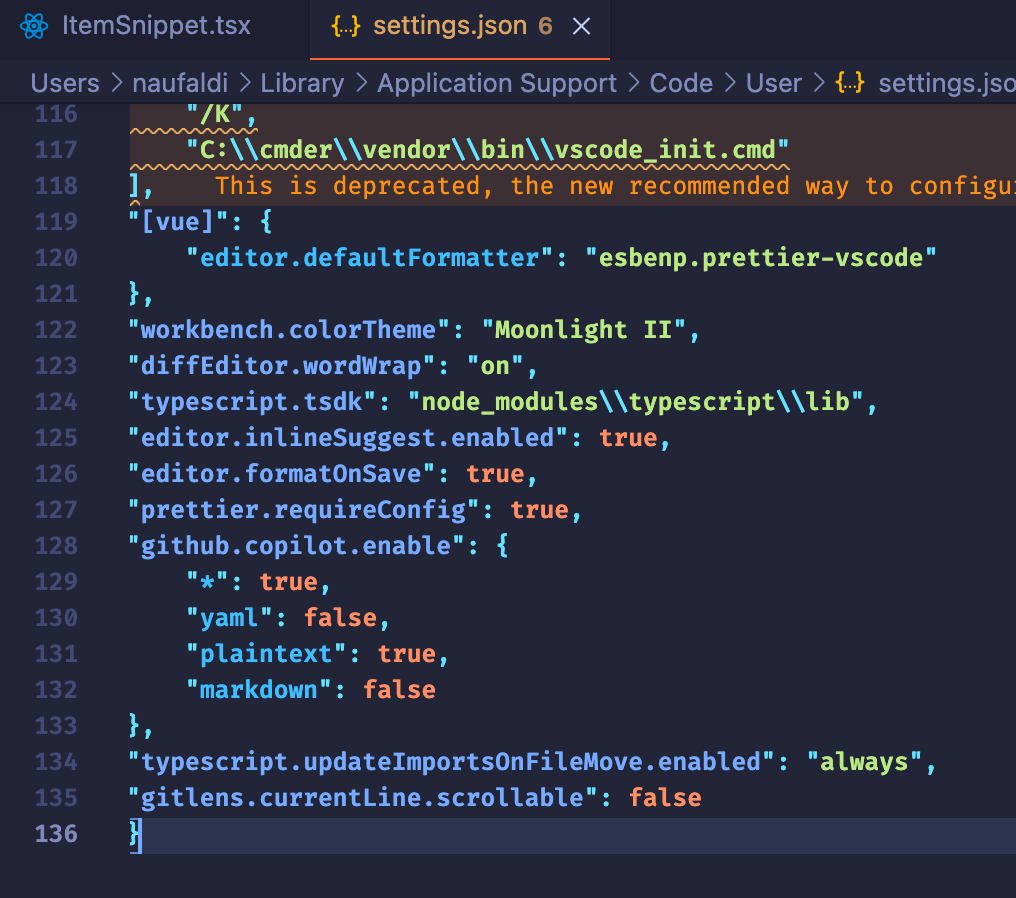
- Pada baris bawah sendiri tambahkan
"gitlens.currentLine.scrollable": false


Voila.!! Scroll Horizontal menghilang secara 100%. Semoga membantu!
Referensi :