Add Meta Description on NextJS
Meta description adalah salah satu hal yang cukup vital dalam dunia website, apalagi Landingpage. <meta name="description"> merupakan salah satu element yang memberikan ringkasan mengenai isi konten dari website kita yang membuat search engines memasukkannya di hasil pencarian. Kualitas meta deskripsi yang bagus dan unik akan membuat halaman kita menjadi lebih relevan dan meningkatkan trafik pencarian terhadap situs kita.
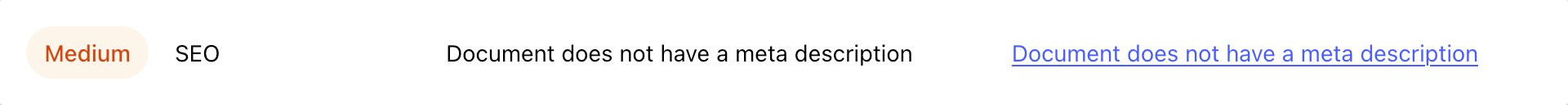
Ketika kita mencoba untuk melakukan test pada website kita di Web Dev Measure, salah satu hal yang dikritisi adalah ada tidaknya meta deskripsi.

Hasilnya menunjukan bahwa menambahkan meta desription merupakah hal yang memiliki tingkat kepentingan Medium.Sehingga, menurut saya sudah sewajarnya apabila sebuah website menambahkan meta deskripsi pada situsnya.
Menambahkan Meta Deskripsi
Menambahkan meta description pada NextJS adalah dengan menambahkannya pada component next/head , built-in component yang komponen digunakan untuk render element HTML <head> pada situs. Kurang lebih hasilnya seperti ini :
import Head from 'next/head'
function IndexPage() {
return (
<div>
<Head>
<title>My page title</title>
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<meta
name="description"
content="Landingpage for Website. Website for gaining information what you need"
key="description"
/>
</Head>
<p>Hello world!</p>
</div>
)
}
export default IndexPage
Selain menambahkan meta description pada built-in component di <Head> sebaiknya kita juga menambahkan
- Favicon
- Open Graph untuk sosial media seperti Twitter, Facebook dan sosial media lain
Hal ini tentu saja dapat meningkatkan SEO pada Web App kita.
Referensi :